Silver (metal) is an often used color as background in sign systems. With metal signs you are able to gain a robust look & feel for the signage system. Metal has a different surface when looking at it from different angles, making it not always a good contrast with the lettering.
Color Theory – Contrast of Hue
Just to remind you that ‘hue’ is defined as the basic or source color, like red, orange, yellow, blue, green and violet, without taking into account its lightness or saturation, in other words, without considering a color’s purity.
Contrast of hue is defined as the difference between basic colors – the primary triad yellow/red/blue has the strongest difference between hues, while the contrast of secondary hues is weaker, and even weaker so for the contrast of tertiary hues.




The contrast of hue in watercolor has profound significance. You may find that children’s artworks and folk art tend to have very strong hue contrasts. It takes time to develop good taste in classical art, and to learn to see beauty in more complex nuances of colors. Professional painters and graphic artists may use strong hue difference to evoke emotions, and tell a story through their art.
To demonstrate to you contrast of hue in action, I will do a simple exercise, by filling in squares with different colors. The first row of boxes will have the strongest hue contrast. As I have already mentioned, such contrast comes when the primary colors are used. As you already know, there are three primary colors – red, yellow and blue. So, I only use these colors for the first example.

Each color here is applied in full strength, because it is not about tints or shades, but pure colors with full saturation. The colors here are as different from one another as they can be. That is why you will find such a contrast in children’s artworks and folk art, which are very often bright and colorful.
In a second example, I will reduce the contrast of hue slightly, by using secondary colors instead of primaries. As you already know from the previous color theory lessons, there are three secondary colors – orange, green and violet – that are obtained by mixing any two primary colors. For example, orange color is a mix of red and yellow, green is produced by mixing blue and yellow, and violet can be obtained by mixing blue and red. Because the hues of these three secondary colors – orange, green and purple – are not as strong as the hues of the primary colors, the contrast between them will be weaker.
To reduce the contrast of hue even further, I will make another example, this time using tertiary colors. Such colors are obtained by mixing any two neighboring primary and secondary colors. For example, for the first square, I am applying a yellow-green color, which is made by mixing primary yellow and secondary green. I fill other boxes with red-violet, yellow-orange, blue-green and yellow-green once again. Despite each of these colors being taken from different parts of the color circle, their Contrast of Hue is rather weak, because they are all tertiary.
Finally, for the last example, I will make an even weaker contrast of hue, using different colors from the same side of the color wheel. This selection of colors not only includes tertiary, but also secondary and primary colors. I begin with the yellow-green color. For the next color, I mix the primary yellow and secondary orange. This yellow-orange color is located quite close to the yellow green swatch on the color circle. I then add the primary yellow color, the secondary orange, and complete this color selection with a yellow-orange swatch.
Here we have a very strong contrast between the hues of the primary colors, the slightly weaker contrast of the secondary colors, and further reduced contrasts of the tertiary and colors from the same part of the color circle.
The contrast of hue plays an important role in art; here is an example of very strong difference in colors. There are many other contrasts in color theory.
[ The full lesson is avaibale to Watercolor Academy members ]
To learn more about the Contrast of Hue, enroll now
Watercolor Academy Online Course
A self-study, self-paced course where you can learn how to paint in watercolor by watching video lessons and doing assignments
- Unlimited access to 80 watercolor painting video lessons
- Lifetime membership without deadlines
- Unlimited support from the Academy tutors
- Constructive critique of your artworks
- Member access to the Academy’s Art community
- Place in the Academy’s Students Gallery
- Exclusive members-only newsletter and bonuses
- Watercolor Academy Diploma of Excellence in your name
One-time payment – Lifetime membership
$297 USD
Personal Tutoring online + Online Course
One-to-one, unlimited and custom-tailored to your skills and needs Personal Tutoring by the Watercolor Academy teachers
- Everything in Online Course, plus:
- Dedicated team of art tutors
- Assessment of your current level of art skills
- Personalized curriculum tailored to your skills and goals
- Up to 100 art tasks with by-task assessment
- Unlimited one-to-one personal coaching with detailed per-task instructions and feedback
- Artwork critiques and results-oriented guidance
One-time payment – Lifetime membership
$997 USD
Signs and color contrast
The definite guide into signage design and color usage. You will learn about the contrast ratio for displaying text on a colored background for signs.

Color contrast
The article will explore the meaning of color and how to differentiate color in information layers.
Contrast between the foreground and background is one of the most important factors for the ease of reading. If coloured text is used on a bright background the contrast will be weak, for optimal contrast results is white text against dark colored backgrounds. In signage & wayfinding design color is the combining factor to harmonize the sign with the environment. Color programs will distinguish signs from each other and can offer an indication of the message without having to be able to understand the language of the sign.
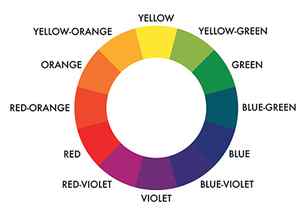
Basics of color groups: Color wheel
Swiss painter and designer Johannes Itten created a color wheel that is a organization of 12 color hues around in a circle showing relationships between the colors. The colors are presented in the following way:
- Primary colors: Blue, red & yellow
- Secondary colors: Green, orange & violet
- Complementary colors: Red–orange, red–violet, yellow–orange, yellow–green, blue–violet & blue–green.
Goethe’s Theory of Colours provided the first systematic study of the physiological effects of color (1810). His observations on the effect of opposed colors led him to a symmetric arrangement of his color wheel, “for the colours diametrically opposed to each other… are those which reciprocally evoke each other in the eye.” (Goethe, Theory of Colours, 1810)
Wikipedia
A Color Wheel is an abstract illustrative organization of color hues around a circle that shows relationships between primary colors, secondary colors and complementary colors. Knowing the relationship between colors is the first step in developing a color scheme for signage and wayfinding systems.
Color contrast by science
Arthur & Passini described in their book Wayfinding from 1992 a reliable calculating method to calculate the contrast difference between two colors. The formula is based on the light reflectancy (LR) readings in percentages for each of the two colors involved. By substracting the darker color from the lighter color, divided by the difference by the lighter, and multiplying by 100, we get brightness differential. When the brightness differential is 70 percent or higher the legibility is assured. When it is less, the legibility cannot be assured and those colors should not be using in that combination.


Color examples and meaning
Black is associated with power, elegance, formality, death, evil, and mystery.
With a black background the lettering tends to stand out more onto to background than with other colored backgrounds. Black is one of the few surfaces that lets other colored text work great together. Beware of too small lettering with too high contrast (white lettering), these will lead to less legibility of the text because of overwhelming background. With large lettering white on black works great. Also yellow on black is a good combination.
Advisable work areas: Airport signage, office building signs, visual overwhelming environments, hotel signage, indoor usage.
White is associated with light, goodness, innocence, purity, and virginity. It is considered to be the color of perfection.
White background surface gives the most workable combinations, but beware of that white can absorb its environment. Black lettering tends to be squeezed into the background making it hard to read. Lower contrast lettering gives better results like blue, orange and red.
White backgrounds can be used specific sign projects where design plays a bigger part than the actual wayfinding. For instance using silver lettering on a white background can give fabulous results, due the shadow of the silver lettering the text becomes readable on the white surface.
Advisable work areas: Museum signage, office building signs, pylon signage, retail signage, hospital signage, indoor & outdoor usage.
Red is the color of fire and blood, so it is associated with energy, war, danger, strength, power, determination as well as passion, desire, and love.
Red is often used for warning signs, red sends out a signal of warning, danger. Many of the warning signs consist of a red background with yellow or white lettering, by using pictograms as warning the signs are multi-language and don’t need explanation, even if you cannot read the text.
Red is a very powerful color which stands out in a visual crowded environment. I have seen various other signs produced with red but in my opinion red is a signal color. Works great with black, white and yellow lettering.
Advisable work areas: Warning signs, public spaces, indoor & outdoor usage.
Yellow is the color of sunshine. It’s associated with joy, happiness, intellect, and energy.
Yellow background works best in visual crowded environments, for architectural and psychological factors yellow is often used. Yellow with black lettering sends out a clear information message which is needed in such an environment. Using yellow also makes in easy to use orange, red and green which all work great together in a signage system.
Also for traffic signs yellow works good as background color in combination with black lettering. In a outdoor situation, yellow stands out from its background giving a clear message. In many European countries yellow is chosen as background color.
Advisable work areas: Airport signage, road signs, public spaces, indoor & outdoor usage.
Blue is the color of the sky and sea. It is often associated with depth and stability. It symbolizes trust, loyalty, wisdom, confidence, intelligence, faith, truth, and heaven.
Blue is one of mankind favorite color, as is represents sky, heaven, trust and faith. The color blue is good recognized with white lettering as information sign. In the Netherlands all highway signs are with blue background as well as the railway signs.
To use blue in sign systems beware of create enough contrast in order to make the signs work best. For instance with light blue a higher contrast lettering will be needed such as black and for dark blue white lettering will work best.
Advisable work areas: Highway signs, railway signs, hotel signage, retail signage, public spaces, indoor & outdoor usage.
Silver (metal) is an often used color as background in sign systems. With metal signs you are able to gain a robust look & feel for the signage system. Metal has a different surface when looking at it from different angles, making it not always a good contrast with the lettering.
On a silver background almost all colors work well, even white. In future articles I will go deeper into using silver as background. Metal signs are frequently used in office signage, with black lettering it will create a very stylish look and feel.
Advisable work areas: Office signage, nameplate design, public spaces, indoor & outdoor usage.