This color harmony creates a sense of unity and calm but can quickly become dull if not applied correctly.
Color Harmony: What It Is And Color Harmony Examples
Oh yes, affiliate links may be sprinkled throughout the awesome, free article you see below. We’ll receive a small commission when you purchase from our links (at no extra cost to you). For the full scoop of what this means, please read our affiliate disclosure.
Wanna learn more about color harmony and harmonious color combinations? Then you’re in the right place because we’ll cover it in detail.
Color harmony is the base of any design and artwork because designers use these color relationships to convey messages and create a particular look or feel.
While it might seem intimidating and even overwhelming to play with colors and create harmonious color combinations, it’s easier than you think, especially if you follow some rules.
In today’s article, we’ll discuss color harmony definition, why it is crucial in any design, essential terms and concepts to create harmonious color schemes. Obviously, we’ll also mention the most common color harmonies with respective examples.
Color Harmony
In color theory, color harmony refers to aesthetically pleasing and harmonious color combinations based on geometric relationships on the color wheel.
These colors in harmony produce consonant and eye-pleasing contrasts that are used in various projects, from websites to logos to interior design.
You can create harmonious color schemes by placing these geometric shapes on top of the color wheel and adjusting saturation and brightness as needed.
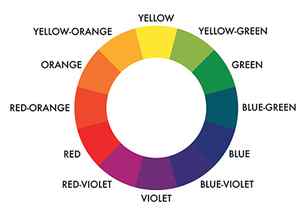
Back in the late 17th century, Sir Isaac Newton created a circular diagram of colors or color wheel that would be the base of color theory and a revolution in understanding the relationships between colors.
That color wheel, which was made of the seven colors of the rainbow, was later improved to 12 different hues.
Nowadays, artists and designers use rules of color combinations to find color harmonies on that color wheel. The result? Pleasing and harmonious color combinations.
However, you must know which color wheel to look at since there are types available.
The RYB or red, yellow, blue color wheel is typically used by artists, as it helps with combining paint colors.
On the other hand, the RGB, or red, green, and blue color wheel, is designed for online use, as it refers to mixing light – like on a computer or TV screen.
So for the RYB color wheel, the 12 hues are classified as follows:
- Primary colors: blue, red, and yellow
- Secondary colors (made by mixing two primary colors): green, orange, and purple
- Tertiary colors (made by mixing one primary and one secondary color): red-purple, blue-purple, blue-green, yellow-green, yellow-orange, and red-orange.
These are the main hues you will use to create harmonious color schemes.
Before we dive into the most common color harmonies, let nudge on one more concept, key color.
Every design has a key color, which can either be intentional or by necessity. Key color is the most important color of your design. It’s the color you can’t change or the color of the element you want to draw attention to.
For instance, if you’re doing product photography, let’s say, Tide detergent, which is orange. In this case, your key color is orange because you can’t change that.
Why is it important to know this concept? Because you need to know your key color before you can determine your color harmony. This will be your starting point.
What color harmony you’ll choose depends on the feelings you want to evoke based on the principles of color psychology. We recommend you get familiarized with the meaning of the colors before making that decision.
Most Common Color Harmonies
Once you have the key color on paper, it will be easier to identify harmonious colors using the color wheel.
For that, you can use any or a combination of the color harmonies below. Still, regardless of which harmony you choose, it’s essential to pay attention to your use of warm and cool colors because you don’t want your design to look garish.
Last but not least. Consider shade, tint, and tone when working on your color scheme, as they allow you to create rich, layered color combinations.
You can always use an online color wheel or a color picker. Still, we described how to create your own color harmony palette for each of the seven color scheme articles below.
Here are some color harmony examples:
Complementary
Complementary color schemes are the most basic of all harmonies. They’re often used in the world of design because of their simplicity.
Put simply, complementary pairs are colors positioned on opposite ends of the color wheel (or color circle), and they can be either primary, secondary, or tertiary colors.
These harmonious color combinations create vibrant color palettes with high contrast. While that’s desirable in a number of designs, it can be jarring if not appropriately managed.
For instance, text and background in complementary colors are tough to read, so steer away from that.
Further out, these color schemes are ideal for making something stand out and create eye-catching elements. Some great examples of complementary color schemes are:
Split-Complementary
Split complementary combinations are slightly more complex than complementary colors because they have three hues.
The simplest split complementary color schemes have one key color and two colors adjacent to that key color’s complement. Because of that, this color harmony has a vibrant contrast that is generally easy to use.
Beginner artists and graphic designers often gravitate toward these types of combinations as they start to branch out into more complex color schemes since they’re approachable and intuitive.
Beyond that, split complements work exceptionally well with artwork since it gives you enough colors to work with.
Also, it’s easy to understand how to use them: use the two base colors for most of the artwork and the accent color for – you guessed it – accents.
Analogous
Unlike complementary color schemes that pick complementary pairs, the analogous color schemes consist of three hues, all positioned next to each other on the color wheel.
They usually consist of one dominant color, then a supporting color. The third color can be the first two colors blended together or an accent color that pops.
Analogous color schemes are widespread in decorating and interior design. These color harmonies tend to be eye-soothing and have a sense of visual cohesion without being too flat, overwhelming, or monochromatic.
Still, make sure you have enough contrast when choosing your analogous color scheme.
When employing an analogous color scheme, stick to the 60-30-10 rule to maintain a visually appealing balance.
Also, stick to warm or cool colors because your design will give a sense of cohesion and harmony by using only one color temperature.
Triadic
Triadic color combinations consist of three colors evenly spaced on the color wheel. They are very versatile, and more often than not, they create a vibrant, bold color palette.
Similar to complementary color schemes, triadic color schemes offer strong contrast.
Still, they tend to be easier on the eye than a simple complementary pair, making them a pretty safe bet if you want more than one hue to play with, but don’t want to make quite as much of a splash as a complementary pair would.
When choosing your colors in harmony, let one hue dominate and use the others for accents only. This way, you avoid a child-like effect that can ruin your design.
Tetradic
Tetradic color schemes have four individual colors: a key color and three more colors, all equidistant from the key color on the color wheel.
This color harmony can also be referred to as a “double-complementary color scheme” because it consists of two complementary color pairs.
Like any complementary scheme with a wide range of colors, the result is a vibrant palette rich with contrast.
In fact, tetradic colors are some of the boldest, most vibrant color schemes in the designers’ toolkit. While that’s a great thing, it also means they should be used judiciously and with caution.
If applied with an unpracticed hand, this color harmony can look aggressive and even a little nervous.
You’ll always turn heads with a tetrad. Still, you run the risk of people quickly looking away if you veer into the garish territory.
To avoid that, let one color dominate, balance the use of warm colors and cool colors wisely, and use neutrals so that the colors pop where they’re supposed to.
Square
Square color schemes consist of four colors spaced evenly around the color wheel. To create a square color palette, pick the key color to start with. Then identify the other colors that are equidistant from that color. You’ll basically end up with two complementary pairs.
This color harmony is very similar to the tetrad above, however, instead of a rectangular color scheme, it is a square color scheme.
Beyond that, square color schemes are less common than some of the other color combination options, which can provide an opportunity to utilize one and set your design, product, website, or piece of artwork apart from the pack.
Because there’s a lot of contrast built into the hue choices, even a desaturated or pastel palette gives a lively, eye-catching result. This can be great to evoke a sense of fun, playfulness, and vibrancy.
Of course, the downside is that it can easily look garish or bring to mind a 1990s bowling alley carpet.
You can always let one color dominate and balance the color temperature to make a square color scheme work for your project without it looking juvenile.
Alternatively, you can let an achromatic color (black, white, or gray) dominate and let your four hues as accent colors. This can give a more modern, sleek look that still catches the eye.
Monochromatic
Monochromatic color schemes use a single base hue and extend the color scheme by using different shades, tones, and tints of that color family.
The result is a complex and rich design very different from the common misconception that monochromatic color harmonies are dull and lifeless.
When choosing your color schemes, make sure to add enough contrast in the shades to create visual interest. Also, don’t shine away from patterns and texture–they will add depth to your design.
This color harmony is vibrant and eye-pleasing, so be sure to make the most of it.
How to Achieve Color Harmony in Home Decoration?
You can achieve color harmony in home decoration by complementing primary colors with secondary ones. Complement the main primary color in living room decoration with the secondary colors of the same shade and paint flat surfaces with the primary color and the niches with the secondary colors to achieve ultimate harmony. Of course, color harmony in the living room decoration is not all about wall paint. You will also have to choose suitable shades in all elements from curtains to carpets, furniture, and chandeliers.
Color combinations at home are created by matching contrasting or harmonious colors. Before choosing the colors, decide on the ambiance you are looking for in your home decoration. Would you rather have a contrast of light and dark shades, or a combination of harmonious colors? Once you decide on that, you may check out your options to choose the style that best represents your taste.

Contrast of Complementary Colors
Using light and dark shades together will create a contrast. Light shades are often preferred on flat surfaces while darker shades are preferred on indented surfaces. Often, paintings are hung on dark niche surfaces in living rooms, or such darker walls are reserved as the background for seating furniture. Choosing your seating furniture in a lighter shade that will contrast the dark niche surface will achieve color harmony in your living room.
Combination of Harmonious Colors
Harmonious colors are used frequently. Beige, white, cream, and gray go well with all colors. This means you can combine these shades with any color you like. Stronger colors, such as purple, red, green, orange, or blue, can only be used with harmonious colors. Colors such as blue, orange, and red are often preferred in home decoration as they are vibrant, and have a positive impact on mood. Orange and red are known for their positive psychological influence when used indoors. When choosing a secondary color to complement these striking colors, you should opt for a simpler pastel shade. You may choose lighter shades, like beige, cream, or white, to accentuate more vibrant colors like red or orange. If two vibrant colors together are used, one will overshadow the other.
Serenity in Pastel
The vibrant and highly synergetic decoration is desirable at home. However, at times, simplicity and peace can be the most valued qualities in home decoration. Pastel color palettes will help create simple and serene color harmony. Soft and pastel colors do not strain your eyes and relax your soul. Using your primary color’s secondary shades, such as light yellow, blue, or green pastel, will create harmony in your living room. You may complement pastel or neutral shades in wall paint with darker furniture. Soft-colored walls will be the ideal background for darker furniture. Vibrant, darker furniture will stir the overall simplicity in your decoration.
Suggestions for Home Decoration
If you’d like to create an indoor area that reflects your taste and visually appeals with its harmonious colors, follow these steps:
- First, decide on what you’re going for in your home decor.
- If you’d prefer vibrant colors or simpler, harmonious colors, then take a look at a color palette catalog.
- If you choose lighter and simpler-colored wall paint then you might opt for darker and more vibrant-colored furniture.
- However, if you prefer vibrant and darker-colored wall paint then you might opt for simpler, lighter, and pastel-shaded furniture.
- You can also combine two colors on your walls to shake up your room. Two different walls can be painted in two opposing colors.
- If you have niche surfaces or columns, beams, or lath on your living room walls, you may paint those and the flat surfaces in different shades to create harmony.
Choose any light or dark shade of Kastamonu Entegre laminate flooring to suit the color of your walls in your living room decoration. Harmonize the walls, ceilings, floorings, and furniture for a simple yet elegant living room decor.
What’s the difference between RYB, CMYK, and RGB?
We’ve mainly discussed pigment-based colors in this article, but light-emitting (or digital) colors work differently.
RYB (Red, Yellow, Blue), or the subtractive color model, is how we’ve been speaking about color so far and how the color wheel was formulated.
Remember we mentioned J. C. Le Blon and his contribution to color theory through his tricolor print-making techniques? The CMYK subtractive color process was later developed for print based on his work, and it’s essential to understand the differences between printing and digital colors if you’re doing digital design.
CMYK stands for Cyan, Magenta, Yellow, and Key (which is black). It’s similar to RYB or BRY to follow the same pattern.
Digital color management in image sources works a little differently.
The additive color mixing model shows how to create white light (remember Newton’s findings?), and the primary colors of light are Red, Green, and Blue (RGB). All light-emitting sources work within the RGB model for digital color management, illustrated in the RGB color wheel.
Green and Purple are sometimes used together as complementary colors, which more closely resembles the RGB color combination principles where green (a primary color of light) and magenta (a secondary color made by combining blue light + red light) are complementary.
5 Examples of color theory applied to design
You should now understand color theory and how to use a color wheel to create harmonious color combinations in your designs.
We want to give you some inspo as well, so we found a few examples of successful designs that use color theory to create harmony.
1. Bring in ‘da Noise, Bring in ‘da Funk
Paula Scher is a designer famous for breaking the rules and creating some of the most iconic designs of our time. But, if you look closely, you’ll see that she uses color harmony to keep her designs tight.
Here’s one of the posters she designed for the 1995 tap dance musical, Bring in ‘Da Noise Bring in ‘Da Funk, which tells the story of African American history through song and dance.
This design uses an analogous color scheme combining colors that have blue as their primary base.
To create more contrast and draw the viewer’s attention to important information (namely, the date), she also sparingly used orange accent colors – orange being the complementary color to blue. This color combination is also sometimes called analogous complementary.
2. McDonald’s
You may or may not like the fast food chain, but it’s undeniable that theirs is one of the most eye-catching logos. But, just like the combo of green and purple, it seems to break the color harmony rules by using yellow and red together.
Yellow and red are two primaries and form one-third of triadic color harmony. In other words, using blue together with these colors would have created more balance.
Taking a closer look, however, shows that the yellow of the big M is, in fact, more of a gold or orange-yellow. The red being used is also a warm color with a yellow undertone.
It makes sense that the famous two-color logo uses a simplified analogous color scheme, producing color harmony.
It’s also interesting to note that in the RGB color model, red + green makes yellow, so yellow sits right next to the red. It would be considered analogous if we applied color harmony to RGB.
3. Kiss My Airs
Nike is one of the biggest sports brands in the world. With the launch of their 2021 Nike Air shoes, they used minimalistic design and clever wording to promote this new version of a classic.
These ads have monochromatic color schemes, where a bright base color is used, and contrast is created using tints and tones of the same color.
Monochromatic designs are always harmonious because they use the same hue throughout.
4. David Carson Design
David Carson is sometimes referred to as the father of grunge because he introduced a completely fresh design style that broke all the rules of good graphic design at the time.
He’s a master of collage and bringing disparate elements together to make images that convey powerful messages. So, did he completely do away with color theory, too?
The image above contains both cool and warm red as the predominant color, with added accents of bright yellow-green, dark blue-green, cool blue, deep warm yellow, orange, and some neutral browns.
A square tetrad color scheme would produce harmony combining red, blue, yellow, and green. Carson has cleverly used these colors’ warm and cool versions to make a very dynamic image.
It’s also important to note that by adding more colors (such as purples and browns), Carson successfully creates a sense of chaos in this work.
5. Bored Ape Yacht Club
Bored Ape Yacht Club is a well-known NFT art collection, with some designs selling at six figures.
This BAYC design has a dominant orange background color and uses a rectangular tetrad color scheme by combining orange, yellow, purple, and blue. The other dominant color is the pink of the ape’s fur, which is a tint of red.
Red, yellow, and orange are analogous colors, so they work well together.
How do we explain the spring green tuft on the party hat? The red- and the yellow-based analogous scheme would be complementary to green.
So, this digital image uses multiple complementary color schemes to produce color harmony.
If you’re looking for some more design inspiration, check out our list of famous graphic designers to follow on Instagram.
Wrap Up
You know why color matters and how to use a basic color wheel, and you understand color theory terms and the general behavior of color perception. You also know that associations of colors can improve user experience design and make products more desirable.
In the end, color theory and the color wheel are simply tools to help us understand how colors affect each other and how they can profoundly affect us.
But, there aren’t any rights or wrongs when it comes to making color choices. Just look at the colors in nature, and you’ll see a broader range of color combinations than the color harmony models recommend.
Your basis for color combination boils down to personal preference, artistic intuition, and current color trends. However, it’s still good to have an understanding based on how others have studied colors, either to help you hone your color-picking skills or to help you find fresh ways to approach color combinations.
It’s also essential to grasp how different colors are created using parent colors and how you can mix hues to produce the desired effects – for instance, knowing how to create neutral colors by mixing complementary colors.
You can also check out our step-by-step guide on creating a custom color palette in Linearity Curve and our video about color theory.
So, now that you grasp the elements of color theory take your cue from the fantastic designs we’ve discussed and play with color combinations in your designs to see what you can come up with!
Jumpstartyour ideas withLinearity Curve
Take your designs to the next level.