Figure 4. Changes in Saturation
Combining colors
– [Instructor] As well as individual colors having associations, so too do color combinations. Red, white, and blue are the colors of the national flag if you live in Britain, the US, or France, and so they have patriotic connotations. Red and green might evoke Christmas or the San Francisco Giants. Claret and blue might mean West Ham United or Aston Villa. So these color combinations are very personal, but we can take a more theoretical approach using Illustrator’s color guide and color harmony rules. I’ll select this color and then come to my color panel and then color guide. I’ll make sure that this color is selected, and we see suggested colors to go with this determined by the chosen color harmony rule. To take this further, I can visit the recolor artwork dialog by clicking on edit or apply colors, we see the colors arranged around a color wheel. The base color is the largest circle, and I can move this around the color wheel, and my other colors change in relationship to it…
Загрузите файлы, используемые преподавателем для ведения курса. Следуйте им и обучайтесь, просматривая, слушая и выполняя упражнения.
- Файл упражнений: подпишитесь для получения доступа. Ex_Files_Logo_Design_Techniques.zip
Загрузите файлы упражнений для этого курса. Получите бесплатную пробную подписку прямо сейчас.
Загрузите курсы и проходите обучение, где бы вы ни находились
Просматривайте курсы на мобильном устройстве без подключения к Интернету. Загружайте курсы, используя приложение LinkedIn Learning для iOS или Android.
Просматривайте этот курс в любое время и в любом месте. Получите бесплатную пробную подписку прямо сейчас.
* Цена может отличаться в зависимости от сведений профиля и страны плательщика, указанных при входе или регистрации
Ознакомьтесь с темами, касающимися бизнеса
- Business Analysis and Strategy
- Business Software and Tools
- Career Development
- Customer Service
- Diversity, Equity, and Inclusion (DEI)
- Finance and Accounting
- Human Resources
- Leadership and Management
- Marketing
- Professional Development
- Project Management
- Sales
- Small Business and Entrepreneurship
- Training and Education
Ознакомьтесь с темами, касающимися творчества
- AEC
- Animation and Illustration
- Audio and Music
- Graphic Design
- Motion Graphics and VFX
- Photography
- Product and Manufacturing
- User Experience
- Video
- Visualization and Real-Time
- Web Design
Ознакомьтесь с темами, касающимися технологий
- Artificial Intelligence (AI)
- Cloud Computing
- Data Science
- Database Management
- DevOps
- IT Help Desk
- Mobile Development
- Network and System Administration
- Security
- Software Development
- Web Development
- LinkedIn © 2023 г.
- О компании
- Специальные возможности
- Пользовательское соглашение
- Политика конфиденциальности
- Политика использования файлов cookie
- Политика защиты авторских прав
- Политика торговой марки
- Настройки гостя
- Правила сообщества
- العربية (арабский)
- Čeština (чешский)
- Dansk (датский)
- Deutsch (немецкий)
- English (английский)
- Español (испанский)
- Français (французский)
- हिंदी (хинди)
- Bahasa Indonesia (индонезийский)
- Italiano (итальянский)
- 日本語 (японский)
- 한국어 (корейский)
- Bahasa Malaysia (малайский)
- Nederlands (нидерландский)
- Norsk (норвежский)
- Polski (польский)
- Português (португальский)
- Română (румынский)
- Русский (Russian)
- Svenska (шведский)
- ภาษาไทย (тайский)
- Tagalog (тагальский)
- Türkçe (турецкий)
- Українська (украинский)
- 简体中文 (китайский (упрощенный))
- 正體中文 (китайский (традиционный))
Mixing and Matching Colors
Well, I’ve been reading another e-book by Jill Morton on color, which is, in fact, the most useful book I’ve yet found with respect to practical advice for web design. I highly recommend this book, which is called “Color Logic for Web Site Design”. Most of the information I present below is based on information I got from the book, with a particular focus on color harmony. Although I believe you will find my discussion useful, if you’re interested in a much more comprehensive and detailed discussion of color and web design complete with many example web sites, purchase the book.
A traditional color wheel consists of twelve colors organized in a specific color. The primary colors are pigments that can’t be mixed by combining other colors. The secondary colors are created by mixing primary colors. The tertiary colors are those formed by mixing the secondary colors. (Figure 1)
Figure 1. Color Wheel and Types of Colors
Yellow, oranges, and reds are often referred to as warm colors; while greens, blue-greens, and blues are referred to as cool; and the other colors are referred to as in-between.
Figure 2. Warm and Cold Colors on the Color Wheel
Color Dimensions
There are three basic dimensions of color. Hue refers to a specific color (e.g., red or blue). Brightness refers to the degree of lightness/darkness of a color (see figure 3 for examples). When two colors are used in a design, the greater the difference in brightness the greater the intensity/dynamics of the contrast. Saturation refers to the degree of purity of a color (see figure 4 for examples). The greater the degree of saturation, the greater the intensity/dynamics of the contrast will be between colors that appear together in a design. We will speak more about the intensity of a contrast below. Figure 3 presents examples of colors.
Figure 3. Changes in Brightness
Figure 4. Changes in Saturation
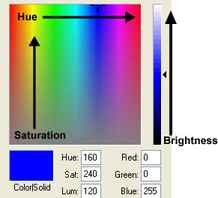
Many graphics programs, such as Macromedia Fireworks® allow you to adjust colors based on these three dimensions. Figure 5 displays a menu that appears in Fireworks which allows for detailed adjustment, with my annotation highlighted in yellow, indicating how these dimensions are represented.

Figure 5. Adjusting Dimensions with Macromedia Fireworks®
Color Harmony
Guidelines
Morton (2001) points out a few basic color guidelines, which I would summarize a) Fewer colors is better. A common mistake is to try and use too many colors; b) A combination of warm and cool colors is generally best (see above); c) The best designs make use of an appropriate balance of dynamic and subtle harmonies. Recall that, as the difference in lightness among colors increases, the dynamics of the contrast increases. Similarly, as the saturation of the colors involved in the contrast increases (not the difference in saturation, but total saturation), the dynamics of the contrast increases. Dynamic harmonies are attention getting and dramatic, whereas subtle harmonies are fluid, low key, and can appear sophisticated.
Types of Harmonies
- Analagous: Three colors side by side. (Figure 6 is an example).
Figure 6. Example of Analagous Colors (yellow-orange, organge, and red-orange)
- Complimentary: Two colors, which are directly opposite each other. (This represents the maximum, most dramatic contrast, in terms of hue.) (Figure 7 is an example).
Figure 7. Example of Complimentary Colors (yellow and purple)
- Split Complimentary: One color plus the two colors on either side of its compliment. (This softens the complimentary contrast). (Figure 8 is an example).
Figure 8. Example of Split Complimentary Colors (yellow-green, yellow-orange, and purple)
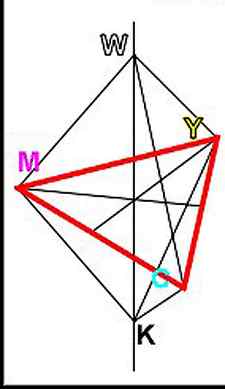
- Triad: Three colors, which are equidistant from each other. These form an equilateral triangle. (Figure 9 is an example).
Figure 9. Example of Triad Colors (green, orange, and purple)
- Analogous plus complement: Analogous colors plus the complement of the central analogous color. (Figure 10 is an example).
Figure 10. Example of Analagous plus Compliment colors (yellow-orange, orange, red-orange, and blue)
- Tetrads: Two pairs of complementary colors whose positions form either a square or rectangle on the color wheel. (Figure 11 is an example).
Figure 11. Example of Tetrad colors (green, orange, red, and blue)
- Black and white plus one color: Black, white, or gray with another color added.
Chapter 6 Color Analysis
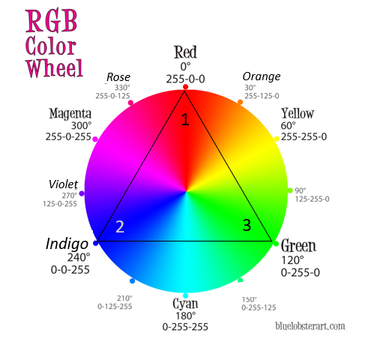
A model based on the theory of additive color mixing, used when dealing with colors of light (not pigments(), will be considered next. In this model, colors are created by combining different intensities of red, green, and blue light.

- Ray 1: Will or Power (higher expression) is represented by Red.
- Ray 2: Love-Wisdom (higher expression) is represented by Indigo-Blue.
- Ray 3: Active Intelligence (higher expression) is represented by Green.
We can hypothesize the colors of the higher expressions of the derivative rays as follows, based on the theory of additive color mixing:
- Ray 4 – Harmony through Conflict (higher expression): This ray is the synthesis of spiritual will (Ray 1 – Red) and unconditional love (Ray 2 – Indigo). When red and indigo light mix, they create a color that can be described as a deep magenta or violet, depending on the specific intensity and wavelength of the indigo light.
Pale yellow, as an example, is typically produced by combining a high intensity of red light and green light, with a small amount of blue (cyan) light. Indigo, being closer to blue in the RGB model, does not contribute to the production of yellow when combined with red. Therefore, in the context of light, it’s not possible to produce pale yellow by combining red and indigo.
- Ray 5 – Concrete Science (higher expression): This ray represents the purposeful use of knowledge, combining spiritual will (Ray 1 – Red) and enlightened understanding (Ray 3 – Green). When red and green light are combined, they create yellow light.
- Pigment colors: Combining Red (Ray 1) and Yellow (Ray 3) would result in Orange. In terms of proportions, we could say that to achieve the color orange, one would need 100% red light and approximately 65% green light, with the absence of blue light.
This interpretation provides a theoretical framework for visualizing the higher expressions of the Bailey Rays in terms of light colors. It’s important to note that this is a simplification and the actual result can vary depending on the specific wavelengths and intensities of the combined lights.
For reference, the colors usually assigned to the Rays are shown below.