About equal parts of Prussian blue, chrome green and white lead will give this color, but there should be most white, and the tint should be more blue than green.
Blue Color Mixing
This section is from the book “Cyclopedia Of Painting”, by George D. Armstrong. Also available from Amazon: Cyclopedia of Painting.
When it is desired to tone a blue down, a little burnt sienna and white should be added.

Fig. 22. Angular Bristle Fresco Brushes.
Antwerp Blue
This color should always be bought ready made. If necessary to imitate it, mix one part of bright green with two parts of ultramarine, add a very little zinc or other white, but not lead. Brunswick blue is frequently used in the place of Antwerp blue.
One part of ultramarine blue and forty parts of zinc white. Another shade may be obtained by mixing forty-four parts of white, twenty-nine of green anil twenty-seven of blue. Or celestial blue and a little red on a base of white will give an azure shade.
This is a color to be bought only ready made. It is not much used, and is not suitable for an oil color.
A dark blue color, which may be made by mixing three parts of black with one of Prussian blue.
This is sold ready made, but can be imitated by adding white lead to Prussian blue in sufficient quantity to obtain the desired tint.
RGB LED Color Mixing!

RGB LEDs are fixtures that have individual Red, Green, and Blue LEDs. So, in order to make other colors with an RGB fixture, you have to mix those three up in different ratios. Don’t worry, it is super easy! Just watch our video or reference the guide below.
The Basics
I think we all have a rudimentary understanding of color mixing from our days in elementary learning our primary colors and what we get when we mix those colors. Everyone knows red + blue=purple, yellow+blue=green and red+yellow=orange. This is the basis for mixing pigment like paints, dyes, or inks. If we look at the colors of light, however, the primary colors are red, blue, and green. When we mix these colors in light, we get three different colors. Red + blue= magenta, blue + green= cyan and green + red= yellow. I know, red and green make yellow?! Wild! The other distinction to note about the difference between pigment and light is when we combine all colors in pigment we get black and when we combine the colors in the light spectrum we get white. Remember our lessons about prisms and that iconic album art for Pink Floyd? Now we’re getting the picture.
Color Guide!
Mix Node
The Mix Node mixes images by working on the individual and corresponding pixels of the two input images. Called “Mix Color” in the shader, geometry, and texture context.
Important
As of Blender 3.4 this node has been updated in Shader and Geometry node editors. Files saved with the new node are not forward compatible.
Inputs
Factor
Controls the amount of influence the node exerts on the output image.
The background image. The image size and resolution sets the dimensions of the output image.
The foreground image.
The Blend modes can be selected in the select menu. See Color Blend Modes for details on each blending mode.
Add, Subtract, Multiply, Screen, Divide, Difference, Exclusion, Darken, Lighten, Overlay, Color Dodge, Color Burn, Hue, Saturation, Value, Color, Soft Light, Linear Light
If activated, by clicking on the Color and Alpha icon, the Alpha channel of the second image is used for mixing. When deactivated, the default, the icon background is a light gray. The alpha channel of the base image is always used.
Limit the output value between 0.0 and 1.0.
Outputs
Image
Standard color output.
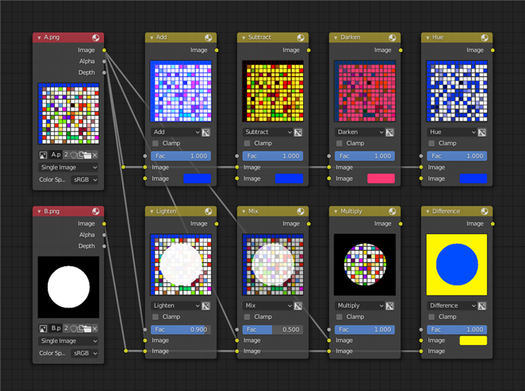
Below are samples of common mix modes and uses, mixing a color or checker with a mask.

Some explanation of the mixing methods above might help you use the Mix node effectively:
Adding blue to blue keeps it blue, but adding blue to red makes purple. White already has a full amount of blue, so it stays white. Use this to shift a color of an image. Adding a blue tinge makes the image feel colder.
Taking Blue away from white leaves Red and Green, which combined make Yellow. Taking Blue away from Purple leaves Red. Use this to desaturate an image. Taking away yellow makes an image bluer and more depressing.
Black (0.0) times anything leaves black. Anything times White (1.0) is itself. Use this to mask out garbage, or to colorize a black-and-white image.
Shows you how much of a color is in an image, ignoring all colors except what is selected: makes a monochrome picture (style ‘Black & Hue’).
Combines the two images, averaging the two.
Like bleach makes your whites whiter. Used with a mask to lighten up a little.
It takes out a color. The color needed to turn Yellow into White is Blue. Use this to compare two very similar images to see what had been done to one to make it the other; sort of like a change log for images. You can use this to see a watermark (see Watermark images) you have placed in an image for theft detection.
With the colors set here, it’s like looking at the world through rose-colored glasses.
Only add, subtract, multiply and divide are suitable for Scene Referenced images.
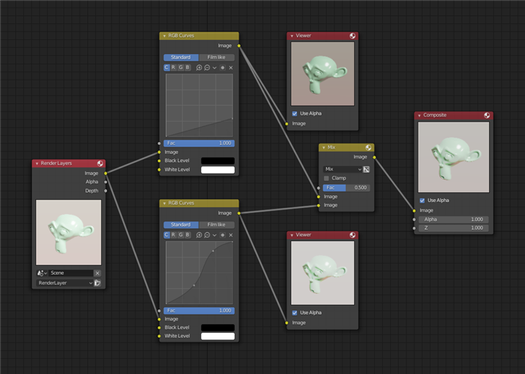
Contrast Enhancement
Here is a small node tree showing the effects of two other common uses for the RGB Curve: Darken and Contrast Enhancement. You can see the effect each curve has independently, and the combined effect when they are mixed equally.

As you can hopefully see, our original magic monkey was overexposed by too much light. To cure an overexposure, you must both darken the image and enhance the contrast.
In the top RGB curve, Darken, only the right side of the curve was lowered; thus, any X input along the bottom results in a geometrically less Y output. The Enhance Contrast RGB (S-shaped) curve scales the output such that middle values of X change dramatically; namely, the middle brightness scale is expanded, and thus, whiter whites and blacker blacks are output. To make this curve, simply click on the curve and a new control point is added. Drag the point around to bend the curve as you wish. The Mix node combines these two effects equally, and Suzanne feels much better.
Watermark Images
In the old days, a pattern was pressed into the paper mush as it dried, creating a mark that identified who made the paper and where it came from. The mark was barely perceptible except in just the right light. Probably the first form of subliminal advertising. Nowadays, people watermark their images to identify them as personal intellectual property, for subliminal advertising of the author or hosting service, or simply to track their image’s proliferation throughout the web. Blender provides a complete set of tools for you to both encode your watermark and to tell if an image has your watermark.
Encoding your Watermark in an Image
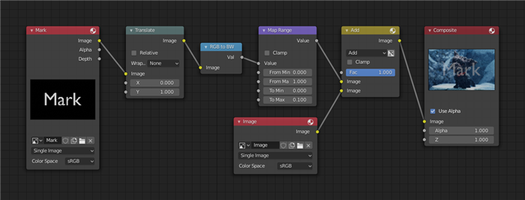
First, construct your own personal watermark. You can use your name, a word, or a shape or image not easily replicated. While neutral gray works best using the encoding method suggested, you are free to use other colors or patterns. It can be a single pixel or a whole gradient; it is up to you. In the example below, we are encoding the watermark in a specific location in the image using the Translate node; this helps later because we only have to look at a specific location for the mark. We then use the RGB to BW node to convert the image to numbers that the Map Value node can use to make the image subliminal. In this case, it reduces the mark to one-tenth of its original intensity. The Add node adds the corresponding pixels, making the ones containing the mark ever-so-slightly brighter.

Of course, if you want people to notice your mark, do not scale it so much, or make it a contrasting color. There are also many other ways, using other mix settings and fancier rigs. Feel free to experiment!
You can also use this technique, using settings that result in visible effects, in title sequences to make the words appear to be cast on the water’s surface, or as a special effect to make words appear on the possessed girl’s forearm.
Decoding an Image for your Watermark
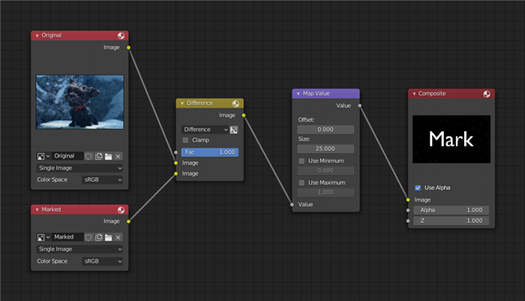
When you see an image that you think might be yours, use the node tree below to compare it to your stock image (pre-watermarked original). In this tree, the Mix node is set to Difference, and the Map Value node amplifies any difference. The result is routed to a viewer, and you can see how the original mark clearly stands out.

Various image compression algorithms lose some of the original; the difference shows as noise. Experiment with different compression settings and marks to see which works best for you by having the encoding node group in one scene, and the decoding group in another. Use them while changing Blender’s image format settings, reloading the watermarked image after saving, to get an acceptable result. In the example above, the mark was clearly visible all the way up to JPEG compression of 50%.
© Copyright : This page is licensed under a CC-BY-SA 4.0 Int. License. Last updated on 11/07/2023.
- View Source
- Report issue on this page