This is our final step. Click on the “Ho Ho!” layer in the Layers panel to make it the active layer. Go to Layer > Layer Style > Satin.
Candy Cane Text Effect Using Illustrator and Photoshop

Trevin Shirey

VP of Marketing

In Illustrator, go to File > New (Command/Ctrl+N) to create a new document. Set the Width at 8.5 in and Height at 6 in. This document size (8.5×6 in) is the size of a standard postcard.
This way, if you want, you can use your work later on as holiday greeting cards.
Next, use the Rectangle Tool (M) to make a rectangle around the artboard. Fill the rectangle with black (#000000). This will be our background — feel free to lock this layer so that you don’t accidentally move it.

Step 2: Creating the Red Stripe
To start the custom candy cane pattern, we’re going to make a white rectangle that’s about 1.2×0.2 in.
Next, draw a red rectangle using the Rectangle Tool (M).
Switch to the Direct Selection Tool (A).
Afterwards, hold down Shift and then drag the top side of the red rectangle to the right until the red rectangle is angled diagonally as shown in the image below.

Now we want to remove the portions of the red rectangle that are outside of the white rectangle. First, duplicate the white rectangle by copying it (Command/Ctrl+C) and then pasting in front (Command/Ctrl+F). Next, select the white rectangle and the red rectangle using the Selection Tool (V).
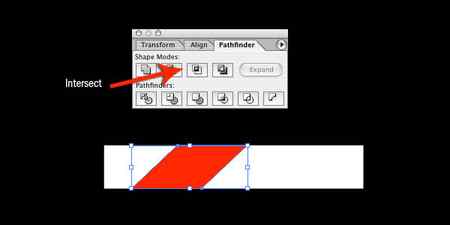
In the Pathfinder panel, click on the Intersect button. (If the Pathfinder panel isn’t open in your Illustrator workspace, go to Window > Pathfinder or press Shift+Command/Ctrl+F9.)
Our red stripe is now done and should look like this:

The Basic Candy Cane Canvas and Shape
1. As with any project, before you start you need to decide what your final output is going to be. For example, is it going to be for print or email?
If you want to make candy canes to decorate a something for print, i.e a greeting card or mug, then create a new canvas following *Option A as a guideline.
If you are newish to photoshop or want to create a candy cane for an email image, follow *Option B below to create your canvas. (This is the one I’ll be using in this tutorial so you will find it easier to follow along).
*Option A (For Print)
Create a new canvas with the size 8×10 inches at 300pixel/inch. See image below
Ctrl + N

*Option B (Smaller File for email)
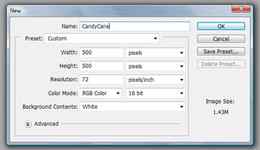
Create a new canvas with the size 500 x 500 pixels at 72pixel/inch. See image below
Ctrl + N

2. Click on your foreground colour in your tool box.
The Colour Picker box will appear. Change the foreground colour to bright blue (I’m using #0000FF) and click OK.
Now click on your Paint Bucket Tool in your tool box.
With your paint bucket click on your canvas and fill blue. Your canvas should now be blue and your layer palette should look like the one below.

3. Now we are going to create the basic candy cane shape.
Go to your Layers palette and create a new layer (). Rename this layer “cane”.

Change your foreground color to a pale gray (#DBDBD7). Don’t use white we are going to use white for the highlights later.
Now we are going to select the pen tool from the tool box. Making sure your pen tool settings along the top are same as mine (see image below)!

Follow the plan (picture) below. Each click with the pen tool is creating an Anchor Point. If you make a mistake, just right-click and select Delete Anchor Point, then do it again. The final anchor point (number 15) should be placed exactly on top of the first (number 1) anchor point, closing the path (you’ll see a little circle next to your pen tool indicating that you are closing the path).
Tip: Check your history to make sure you have closed your path. Window >> History (you should see “Close Path” as the last action)
Now to fix up the shape and make it nice and rounded, we are going to use the Convert Point Tool. See image below.

With the Convert Point click and drag on each anchor point. Without letting go, move the mouse in the direction you created the path (use the image below as a guide line). The line that is created is called the Tangent Line. The tangent line controls the curvature of the curve. If you are unhappy with the result of a curve then click again on your anchor point to reset it and try again.
Once you are happy with the shape of your candy cane path, make sure you are working on your “cane” layer in your layer palette then right-click and select “Fill Path“. You should now have perfect gray candy cane shape on your canvas.
Finally right-click on your canvas one more time and select “Delete path”. The image below is what your canvas and layer palette should now look like.
Adding the Stripes
4. Change your foreground colour to a deep red (#940000).
Go to your layers palette and create a new layer (). Rename this layer “red”.
Create a clipping group. To do this hold down the ALT key and move the mouse between the two layers “cane” and “red”, then click when the cursor turns into a “double bubble”. See below.
The “red” layer will slide to the right with an arrow pointing to the “cane” layer below it. See image below.You have now created a Clipping Group. This means that the stripes we create will only exist on the cane…no need to worry about going over the edges.
Now make sure you are working on your new “red” layer. Get your Paint Brush Tool () and start painting where you want to the thicker red stripes to appear. (I used a Hard Round 5 pixel brush).
Take your time. Use the eraser tool if you make a mistake.
The stripes will look better if they are a little “wobbly”.
Try to create interesting shapes by tapering the red at the edges and have the red thickest in middle of the cane.
Make the final stripes on both the very ends of cane stop short. This will help give a more 3d effect.
5. Now create another new layer (). Rename it “thin red”. Create a clipping group for this layer too. Your layer palette should now look like the image below.
Change your foreground colour to a shade of pink. I’m using #A94A4A
Change your brush to a smaller size. I’m using the Hard Round 3 pixel brush. This time draw each thin stripe with a quick movement. If you go slow the line is going to be a real shaky mess. If you don’t like the line you’ve drawn, Ctrl + Z to undo.
Making the Candy Cane Look Great
6. First we’ll add a shadow. Create a new layer (). Rename it “shadow”. Create a clipping group for this layer too.
Change your foreground color to a medium gray. I’m using #747373
Change your paint brush to a larger, softer brush. I’m using Soft Round 21 pixels.
The animation left shows how I used the brush to create the shadow regions.
Because there is a clipping path, the shadow region will only appear on the candy cane.
Try to keep the brush about 50% on the candy cane and 50% off. See image below.
7. Next in your layer palette change to Mode to Multiply for your “shadow layer”. (Just click on the arrow, see image below and select Multiply from the options). See image below. Your shadow region should look pretty good now.
8. Now to create the highlight regions. Create a new layer (). Rename it “highlight 1”. Create a clipping group for this layer too.
Change your foreground colour to white. (#FFFFFF)
Change your paintbrush to a hard round brush. I’m using Hard Round 19 pixels. Now paint in the highlight regions, use the image below as a guideline. You can see mine is quite rough but it doesn’t really matter as we will be applying a blur to this layer.
Apply a slight blur using gaussian blur.
Filter >> Blur >> Gaussian Blur (I used a radius of 2 pixels)
Now change the mode for the “highlight1” layer to Overlay in your layer palette (see image below). Also adjust the opacity to what you think looks good.
9. Almost done! Create a new layer ().
Rename it “highlight 2”. Create a clipping group for this layer too.
Your foreground should still be set to white. Change your paintbrush to a smaller brush. I’m using Hard Round 13 pixels. Paint in some more highlights, use the image below as a guide.
Apply a slight Gaussian Blur. I used a setting of 3.6 pixels. Finally adjust the Opacity. See layer palette in the image below.
10. Finally create a drop shadow. Click on your “cane” layer in your layer palette (making it the active layer). Now click on the Layer Style button at the bottom of your layer palette (see image below) and choose “Drop Shadow…”
Don’t just use the default settings, make a few custom changes to your drop shadow. The changes I would make..
1. Make sure it is set to Multiply
2. Adjust the colour of the shadow (I chose a dark blue)
3. Adjust the opacity
4. I adjusted the distance but you may also want to adjust the spread and size


