Keep in mind when using colors or images in your background is how easy it will be to read the text that is in front of it. Busy backgrounds make the text difficult to read. Dark text on dark backgrounds, and light text on light backgrounds are difficult to read. Dark text on dark backgrounds, and light text on light backgrounds are difficult to read. Keep the number of colors to a minimum. Too many colors will distract from the page. top of page
Adding Color to a Web Page
One way to make a web page more pleasing is adding a color or image background behind the text. To add a color to the background, use an attribute of the tag known as BGCOLOR . Most newer browsers understand colors specified using English words such as black, blue, white, red, etc.
For a blue background add the following attribute to the tag.
To get a more precise control of color, use Hexadecimal codes for the 256 colors that can be displayed on a web page.
ContentsThe web page with the colors and color codes is:
http://www.phoenix.net/~jacobson/rgb.htmlTo return to a white background color use:
Don’t forget to include the # sign before the hex code.
Changing Text Color
To change the color of the text for an entire document use the tag:
In the space between the quotation marks, enter the color word such as red, blue, green, etc. or the Hexadecimal code for the 256 colors that can be displayed on a web page. Don’t forget to include the # sign before the hex code.
For red text add the following attribute to the code to the tag.
or
#ff0000 is the color code for red.
To change some of the text in the HTML document to another color use the FONT COLOR Tag.
To change the color of the font to red add the following attribute to the code to the tag.
or
#ff0000 is the color code for red.
Example:
Body Background
This background is RED
The text is white
The text is yellow
Background Images
In addition to having a solid color, a graphic background can give the page greater distinction. Locate in the space between the quotation marks the name of the graphic to be used as the background image.
tells the browser to get the graphic “graystars.gif” and place it on in the background of this web page
Go to the example web page that displays this background
Check this background site out for more free backgrounds:
The Background Archives – http://the-tech.mit.edu/KPT/bgs.html
Changing Colors of Links
Unvisited Links
Unvisited link text has not linked to another location
To change the unvisited link color use:Produces a page with blue links
– the color code #00FF00 is the code for blue.To change the color of an unvisited link change the hex code in between the quotation marks. Don’t forget to include the # sign before the hex code.
Viewed Link the color the link changes to once it has been viewed
To change the Viewed link color use:Produces a page with purple visited links
-the color code #DB70DB is the code for purple.
Active Link the temporary color the link changes to when clicked upon
To change the active link color use:Produces a page with red links while the link is active
– the color code #FF0000 is the code for red.Note:This changes the link(s) colors for the entire document.
Here are some links that have their color change
A few tips on using color:
Keep in mind when using colors or images in your background is how easy it will be to read the text that is in front of it.
Busy backgrounds make the text difficult to read.
Dark text on dark backgrounds, and light text on light backgrounds are difficult to read.
Dark text on dark backgrounds, and light text on light backgrounds are difficult to read.
Keep the number of colors to a minimum. Too many colors will distract from the page.
top of page
RGB Color
Remember finger painting? By mixing three “ primary ” colors, any color could be generated. Swirling all colors together resulted in a muddy brown. The more paint you added, the darker it got. Digital colors are also constructed by mixing three primary colors, but it works differently from paint. First, the primaries are diff erent: red, green, and blue (i.e., “ RGB ” color). And with color on the screen, you are mixing light, not paint, so the mixing rules are different as well.
- Red + Green = Yellow
- Red + Blue = Purple
- Green + Blue = Cyan (blue-green)
- Red + Green + Blue = White
- No colors = Black
This assumes that the colors are all as bright as possible, but of course, you have a range of color available, so some red plus some green plus some blue equals gray, and a bit of red plus a bit of blue equals dark purple. While this may take some getting used to, the more you program and experiment with RGB color, the more it will become instinctive, much like swirling colors with your fi ngers. And of course you can’t say “ Mix some red with a bit of blue, ” you have to provide an exact amount. As with grayscale, the individual color elements are expressed as ranges from 0 (none of that color) to 255 (as much as possible), and they are listed in the order R, G, and B. You will get the hang of RGB color mixing through experimentation, but next we will cover some code using some common colors.

background(255); noStroke(); // Bright red fill(255,0,0); ellipse(20,20,16,16); // Dark red fill(127,0,0); ellipse(40,20,16,16); // Pink (pale red) fill(255,200,200); ellipse(60,20,16,16); Processing also has a color selector to aid in choosing colors. Access this via Tools (from the menu bar) → Color Selector.

Color Transparency
In addition to the red, green, and blue components of each color, there is an additional optional fourth component, referred to as the color’s “ alpha. ” Alpha means transparency and is particularly useful when you want to draw elements that appear partially see-through on top of one another. The alpha values for an image are sometimes referred to collectively as the “ alpha channel ” of an image.
It is important to realize that pixels are not literally transparent, this is simply a convenient illusion that is accomplished by blending colors. Behind the scenes, Processing takes the color numbers and adds a percentage of one to a percentage of another, creating the optical perception of blending. (If you are interested in programming “ rose-colored ” glasses, this is where you would begin.)
Alpha values also range from 0 to 255, with 0 being completely transparent (i.e., 0% opaque) and 255 completely opaque (i.e., 100% opaque).

size(200,200); background(0); noStroke(); // No fourth argument means 100% opacity. fill(0,0,255); rect(0,0,100,200); // 255 means 100% opacity. fill(255,0,0,255); rect(0,0,200,40); // 75% opacity. fill(255,0,0,191); rect(0,50,200,40); // 55% opacity. fill(255,0,0,127); rect(0,100,200,40); // 25% opacity. fill(255,0,0,63); rect(0,150,200,40); Custom Color Ranges
RGB color with ranges of 0 to 255 is not the only way you can handle color in Processing. Behind the scenes in the computer’s memory, color is always talked about as a series of 24 bits (or 32 in the case of colors with an alpha). However, Processing will let us think about color any way we like, and translate our values into numbers the computer understands. For example, you might prefer to think of color as ranging from 0 to 100 (like a percentage). You can do this by specifying a custom colorMode().
colorMode(RGB,100); The above function says: “ OK, we want to think about color in terms of red, green, and blue. The range of RGB values will be from 0 to 100. ”
Although it is rarely convenient to do so, you can also have different ranges for each color component:
colorMode(RGB,100,500,10,255); Now we are saying “ Red values go from 0 to 100, green from 0 to 500, blue from 0 to 10, and alpha from 0 to 255. ”
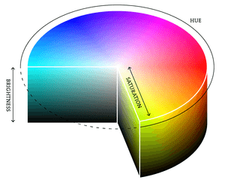
Finally, while you will likely only need RGB color for all of your programming needs, you can also specify colors in the HSB (hue, saturation, and brightness) mode. Without getting into too much detail, HSB color works as follows:

- Hue – The color type, ranges from 0 to 255 by default.
- Saturation – The vibrancy of the color, 0 to 255 by default.
- Brightness – The, well, brightness of the color, 0 to 255 by default.
With colorMode() you can set your own ranges for these values. Some prefer a range of 0-360 for hue (think of 360 degrees on a color wheel) and 0-100 for saturation and brightness (think of 0-100%).
Contact Us
Feel free to write us!
Processing is an open project initiated by Ben Fry and Casey Reas. It is developed by a team of volunteers around the world.



