How do you mix two colors to make black? Red, blue and yellow are the three primary colors for what colors make black paint when mixed together. Simply mix equal amounts of red, blue, and yellow together and you will get a nice black.
How to create red by combining colors
How can red plus green make yellow?
By adding the three primaries of a computer screen in various proportions all hues should be obtainable. The primaries are red (R), green (G) and blue (B). It is obvious that R and B can give bluered hues, such as violet, magenta, purple. It is also obvious that G and B can give turquoise, which is a bluegreen hue. But how can R and G give yellow? Yellow is not sensed as a greenred or “redgreen” hue.
It is not as mysterious as it might seem. By closer scrutiny you will find that R is a yellow-red colour, and that G is a yellow-green colour. So, when these lights are added together the red and the green aspects of the colours balance out each other, being incompatible. What we see is the remaining yellow. It was there already from the beginning, so to speak!
You can nicely demonstrate this on your data screen with a suitable computer program. First you show the pure primaries R and G, overlapping to make Y (yellow). Then you add into R a suitable amount of the primary B to make it look just red, i.e. a red which tends neither to yellow nor to blue. Likewise, you add into G such an amount of B that it looks neither yellow-green nor blue-green, but just green. (Se illustration below) Then the two colour fields do not any longer add to make yellow, but rather white. They are complementary. The hues neutralize each other, with an achromatic result.
At least, so it is according to the opponent colours theory . Empirically it is not perfectly, only approximately true but it is a sufficiently close approximation to be enlightening and useful!
� Pehr S�llstr�m, febr. 2006
Afterthoughts in December 2015
Some people have commented: “I see no problem in accepting that red plus green makes yellow”. That yellow light can be obtained by superimposing red light and green light is an easily demonstrated fact — and also quite reasonable, since they are neighbouring colours in the spectrum.
Let me however give some reasons why this could still be regarded an intriguing fact, after all.
(1) Two kinds of colour mixing
If you are an experienced painter, for instance from working with water colours, you know that you must have access to yellow as a primary colour. You cannot produce it by mixing others. Definitely not from red and green. And you don’t need green as a primary, since it can be produced by mixing yellow with blue. White, yellow, blue and red are sufficient as a mini-set of primary colours. More precisely it should be yellow, cyan and magenta. So that cyan and magenta could give you a deep blue and yellow and magenta a warm red colour.
These rules are true for so called “subtractive colour mixing”, dealing with material substances. But in my note above we are speaking of additive mixing, dealing with coloured lights. As on a computer screen. This kind of mixing follows other rules and uses other primaries. Yellow is not needed as primary, since it can be obtained by a combination of red and green, suitably choiced. Namely as orange-red and yellowish green. As seen in the illustration above.
I remember from a course, where the pupils were given an opportunity to look through a handy microscope with 25X magnification at a yellow area on a LCD screen. One of the pupils was terribly disappointed. On closer scrutiny there was no yellow on the screen, only green and red dots. The yellow was faked, an illusion, produced by a durty trick. She emphatically declared that she would never look at colour pictures on a computer screen any more.
The idea that yellow is a pure colour, not secondarily produced as mixed, is deeply rooted. It is as with white, which is not experienced as a mixture of R, G and B. Although you know that it actually is produced that way on the screen.
My point with the initial query was actually the following: In case of additive mixing (superimposing lights) you can always see on the two components what the result of adding them will be. This is not the case for “subtractive” mixing, that is, when you are mixing pigments or colorants or putting colour transparencies onto each other.
For instance combining a yellow and a blue filter to get a green one. This is true as a rule of thumb, but which filter combination would result in the best green, the most brilliant and saturated green, you cannot tell from how the two filters look separately. They have invisible secrets. You have to know the spectral distributions of the filters, in order to be able to predict the result of combining them. Or, alternatively, have experience of the specific colour material you use, how it behaves under various light sources etc. This kind of knowledge from further investigation is not necessary in the case of additive mixing of light stimuli. (Since the hue attribute of a light is distributive on superposition of lights.)
This might seem as a technical petitess, but it makes it much easier to work with colour on a computer screen than on a colour printer.
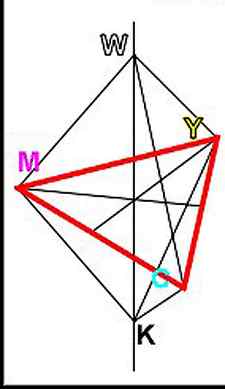
When Ewald Hering in 1874 presented what he called “Das nat�rliche System der Farbenempfindungen” (The natural colour system), based on careful study of serial arrangements of colours according to hue, he pointed out an interesting fact. We find it natural to describe any particular hue with reference to two out of four reference hues: yellow, blue, red, green. That is to say, orange can be called yellowred. Violet can be called bluered, cyan can be called bluegreen and so on. But the four reference hues are exceptions. They are singular, or unique. You cannot (in the same obvious sense) describe yellow as redgreen. Nor green as yellowblue.
The four unique hues are points of transition: Unique yellow is a yellow that is neither greenish nor reddish yellow. Unique green is a green that is neither yellowish green, nor blueish green. And likewise for unique red and unique blue.
 |
 |
 |
Furthermore the unique colours are pairwise opponent. Red to Green and Yellow to Blue. Opponent colours are suitably placed diametrically opposed to each other on the hue circle, with white at the center.
And the R-G pair is completely independent of the Y-B pair. Unique blue cannot be described as a red-green colour. Nor can unique yellow be described as a red-green colour.
This is how a hue circle a la Hering is often illustrated:

So when we carelessly say that on a computer screen “red plus green makes yellow” this seems to be a statement contradicting the phenomenological experience. It cannot be true, if we mean unique red and unique green. Since they are opponent, they would rather neutralize each other and add to white (or an achromatic grey).
The only possibility for the statement to be true seems to be if one adds a yellowred and a yellowgreen light, to be found on the left side in the diagram above. Then the redness and greeness, being opponent tendencies, should neutralize each other and the common yellow attribute remain. Observe that I am now speaking about the hue attribute of the light fluxes involved, not of their spectral distributions.
(3) Habits and preferences
Maybe we have become so used to the red and green on our digital screens (TV, mobile phones, surfpads, computers, cameras) that we regard them as just red and green, and not particularly as orangered and yellowgreen.
 |
 |
 |
| Standard RGB | Unique hues | Pehaps too far |
It must be held in mind that Hering is speaking of the hue attribute of colour perception. Unique red is not necessarily the “best” red or most impressive or most typical red. Because that depends on other aspects, such as saturation, brightness etc.
This is particularly true as concerns green. In practice it is very difficult to judge exactly where the position of unique green should be in a spectrum. Most observers tend to prefer a slightly yellowish green, as being “typical green”. It is easier to indicate the position of unique yellow. And whether there is a unique red to be found in the spectrum, or if all long wavelengths have a slight yellow tint, is disputed. According to Hering a unique red can only be obtained by mixing the two ends of the spectrum in suitable proportion.
(4) Colorimetric evidence
So far the basic hue aspects, “yellowness”, “blueness”, “redness” and “greeness” are qualitative judgements. Could there be a material basis for this purely subjective experience? Hering, who was a physiologist, suggested opponent processes at the neural level in the retina.
Since I am a physicist I prefer serching for a more formal answer, in colorimetry. And (alas!) there is one. It was pointed out by Erwin Schr�dinger in 1925 that it is possible mathematically to join the standard trichromatic colour model with an opponent-colours model. And this possibility has since been explored by others.
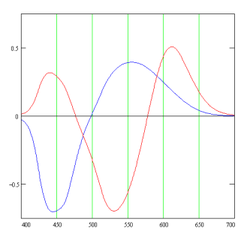
The radiation detected at the retinal level is measured by the eye as to its yellow/blue chromatic valency and to its red/green chromatic valency. The measurement can be described mathematically as an integral over the spectral range of the spectral distribution, weighted by the following two functions:

Positiv values of the red curve represent red, negative values green. Positive values of the blue curve represent yellow, negative blue. So the point where yellowness shifts into blueness is at 500 nm. (Which, on a frequency scale, would mean at the middle of the spectrum.)
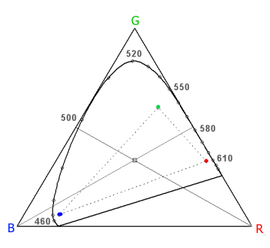
The chromaticity diagram is divided into 4 parts: the yellow-green, the yellow-red, the blue-red and the blue-green lights. The dividing lines are defined by the positions of the unique yellow, unique blue and unique green in the spectrum, together with the white-point at the center (which helps to define the position of unique red on the purple line.)

As you see from this diagram, unique red corresponds to the virtual red, at the right corner of the triangle RGB, spanning the colour mathcing system. This R probably corresponds to the respons of the long-wave sensitive cones. (The reason why the three corners are virtual colours (not physically realizable) is that the spectral sensitivity curves of the three retinal cone types are overlapping. For any kind of physical light, even purely monochromatic light, they are always stimulated in combinations.)
It is evident that the balance point between R and G is Yellow, not White. But the balance point between Yellow and Blue is White. R is balanced through White by a green colour that is not yellowgreen, as G, but halfways to Blue.
The full drawn curve (with some indicated wavelength positions) encloses the possible physical light stimuli. The dotted lines enclose the gamut area of the sRGB colour reproduction system.
� Pehr S�llstr�m, 2016-01-08
What are Primary Colors?
Primary colors are the fundamental colors that can be used to create all other colors. They are the building blocks of color theory and play a crucial role in art and design.
Throughout history, primary colors have been studied and used by artists and designers to create visual harmony and balance in their work.
From the ancient Greeks to modern-day color theorists, primary colors have been a subject of fascination and exploration. So what is the specific definition of primary colors?
1. Definition of Primary Colors
Primary colors are colors that cannot be created by mixing other colors together. Instead, they are the fundamental building blocks of all other colors and can be used to create a wide range of hues and shades.
In traditional color theory, primary colors are considered to be the basic colors that cannot be created by mixing other colors together.
They are the foundation of the color wheel and are used to create all other colors. The three primary colors are red, blue, and yellow, and they are often depicted as equidistant points on the color wheel.
When two of the primary colors are mixed together, they create a secondary color.
For example, mixing red and blue creates purple, while mixing blue and yellow creates green. Secondary colors are located between the two primary colors that were used to create them on the color wheel.
In addition to the traditional primary colors of red, blue, and yellow, there are also other color models that use different primary colors.
For example, in the RGB color model used for digital displays, the primary colors are red, green, and blue. In the CMY color model used for printing, the primary colors are cyan, magenta, and yellow.
Understanding primary colors is important in a variety of fields:
- In art and design, it is essential for creating a wide range of colors and hues.
- In science, it is important for understanding the physics of light and how colors are perceived by the human eye.
- In color theory, it is a fundamental concept that helps explain how colors are created and how they interact with each other.

2. The Magic of Additive and Subtractive Color Mixing
Additive and subtractive color mixing are two different methods of combining colors to create new colors.
Additive color mixing is used in light-based systems, such as computer screens, televisions, and projectors.
In additive color mixing, different colors of light are added together to create new colors. When all three primary colors of light (red, green, and blue) are combined at full intensity, they produce white light.
This is why additive color mixing is also known as “RGB” color mixing, as it involves the combination of red, green, and blue light to create a full range of colors.
Subtractive color mixing, on the other hand, is used in pigment-based systems, such as paint, ink, and dye. In subtractive color mixing, colors are created by subtracting certain wavelengths of light from the spectrum of visible light.
The primary colors in subtractive color mixing are cyan, magenta, and yellow. When these three colors are mixed together in equal amounts, they produce black.
This is because each color absorbs certain wavelengths of light, and when all three colors are combined, they absorb all visible light and create darkness.
It’s important to note that additive and subtractive color mixing are not interchangeable.
For example, if you mix red, green, and blue paint together, you will not get white, but instead, you will get a murky brown color.
Similarly, if you combine cyan, magenta, and yellow light together, you will not get white light, but instead, you will get a muddy color.
Knowing how to mix colors using light or pigment is important in art and design because it can impact the final look of a project depending on the materials used.

3. Examples of Primary Colors in Different Color Models
- RGB (Red, Green, Blue) Model: Red, green, and blue are the primary colors in the RGB model. This color model is used in electronic displays such as televisions, computer screens, and smartphones.
- CMYK (Cyan, Magenta, Yellow, Key/Black) Model: Cyan, magenta, and yellow are the primary colors in the CMYK model. This color model is used in printing and is based on the subtractive color mixing process.
- RYB (Red, Yellow, Blue) Model: Red, yellow, and blue are the primary colors in the RYB model. This color model is commonly used in traditional art and design, particularly in painting and color theory.
It’s important to remember that although these color models use different primary colors, they are all based on the same principles of mixing colors using light or pigment.
Understanding the primary colors in each color model can help artists and designers create and manipulate colors effectively in their work.
How to Use Primary Colors in Color Mixing
Color mixing is an essential skill for anyone interested in art and design. Whether you’re an artist, designer, or decorator, knowing how to mix colors can help you achieve the look you want in your projects.
At the heart of color mixing are the primary colors, which are the building blocks of all other colors. By mastering the use of primary colors, you can create an endless variety of hues and shades.
1. What are Secondary Colors
Secondary colors are colors that are created by mixing two primary colors together in equal amounts. The three secondary colors are orange, green, and purple.
- Orange: Orange is created by mixing red and yellow together. It is a warm and vibrant color often associated with energy and excitement.
- Green: Green is created by mixing yellow and blue together. It is a cool and calming color often associated with nature and growth.
- Purple: Purple (also known as violet) is created by mixing blue and red together. It is a royal and regal color often associated with luxury and creativity.
Secondary colors are important in art and design because they can be mixed with primary colors or other secondary colors to create a lot of different colors. By combining primary and secondary colors, you can create tertiary colors.
Knowing how to use secondary colors is crucial in color mixing because they give artists and designers more colors to work with.

2. How to Mix Primary Colors to Create Secondary Colors
Mixing primary colors is a simple and effective way to create secondary colors. By combining two primary colors in equal amounts, you can create a new color that is a mixture of both. Here are the primary colors you need to create secondary colors:
- Orange: Mix equal parts of red and yellow.
- Green: Mix equal parts of yellow and blue.
- Purple (also known as violet): Mix equal parts of blue and red.
Here are some tips to keep in mind when mixing primary colors to create secondary colors:
- Start with small amounts to avoid waste.
- Mix the colors well to achieve an even color throughout.
- Adjust the color by adding more of one color or another until you get the desired hue.
- Mastering color mixing allows you to create many colors for your projects.
- Experiment with different combinations of primary colors to make your own unique palette of colors.
Primary Colors: The Building Blocks of Color
Primary colors are the building blocks of all other colors and cannot be made by mixing other colors. By mixing primary colors in different ways, all other colors can be created. The three primary colors in traditional color theory are red, blue, and yellow.
Primary colors are used in many fields, including art, design, printing, and photography:
- In art, primary colors are used to create bold and vibrant paintings.
- In design, primary colors can create attention-grabbing logos and marketing materials.
- In printing, primary colors generate all the colors we see in magazines, newspapers, and books.
- In photography, primary colors can be used to create striking images.
Here are some specific examples of how primary colors are used in different applications:
- In art, primary colors are often used to create bold and vibrant paintings. For example, Vincent van Gogh’s “Starry Night” is a famous painting that uses primary colors to create a sense of movement and energy.
- In design, primary colors can be used to create eye-catching logos and marketing materials. For example, the McDonald’s logo is a simple design that uses red and yellow to create a memorable and instantly recognizable image.
- In printing, primary colors are used to create the full range of colors that we see in magazines, newspapers, and books. For example, the cover of a magazine might use primary colors to create a striking visual impact.
- In photography, primary colors can be used to create stunning images. For example, primary colors are used to correct the color balance of an image. By adjusting the levels of red, green, and blue in an image, photographers can correct color casts and ensure that the colors in the image are accurate and true to life.

What is a complimentary color to orange?
Directly opposite on the color wheel, blue tones are a natural fit for orange. These complementary colors look especially stunning when used in saturated shades, such as red-orange and indigo blue.
What color is cherry red? Cherry red is a deep, bright red color with the hex code #D2042D, made almost entirely from red in the RGB color system. Cherry red resembles the shade of a ripe cherry and is closer to red than pink, unlike its near cousin cerise.
What is a natural red food Colouring? Anthocyanins are a very prevalent natural food colouring in fruits and vegetables. Examples of sources are red cabbage, red wine and various berries.
What does cadmium red look like?
Cadmium red is an opaque, lightfast, staining, high-tinting paint. The light version produces a bright orange when mixed with benzimida or iso yellow, a matte indigo with ultramarine blue (can similarly dull with other high-tinting brights), and a jewel-tone berry red when cooled with quinacridone magenta. …
Also, Why is cadmium red so expensive? The pigment was used sparingly because of the scarcity of the metal, which was reflected in its prohibitive cost. “It was seen as revolutionary as it was so powerful. … It remains one of the more expensive pigments: a 37ml tube of cadmium costs £17.85, (compared to a basic black or white at £7.15).
What 2 colors make another color?
Mixing primary colors creates secondary colors
If you combine two primary colors with each other, you get a so-called secondary color. If you mix red and blue, you get violet, yellow and red become orange, blue and yellow become green. If you mix all the primary colors together, you get black.
How do I make Rani pink? How do l make hot pink? Mix white and red, then it turns to pink. Keep adding more red until you get the right color.
Is pink a color or a shade?
Pink is real—or it is not—but it is just as real or not-real as red, orange, yellow, green, blue, indigo and violet.
How do you make pink red? Things You’ll Need
Hot pink is a bright mixture of red and white. Hot pink is a blend of red paint and white paint. If you plan to mix hot pink paint with other paint to achieve a more traditional red paint, you can do so.