Web design by MercClass
primary colour
While every effort has been made to follow citation style rules, there may be some discrepancies. Please refer to the appropriate style manual or other sources if you have any questions.
Select Citation Style
Copy Citation
Share
Share
Share to social media
Give Feedback
External Websites
Feedback
Thank you for your feedback
Our editors will review what you’ve submitted and determine whether to revise the article.
External Websites
- Hyperphysics – Primary Colors
- Art in Context – Primary Colors – What Are the Primary Colors in Color Theory?
Print
print Print
Please select which sections you would like to print:
Cite
verifiedCite
While every effort has been made to follow citation style rules, there may be some discrepancies. Please refer to the appropriate style manual or other sources if you have any questions.
Select Citation Style
Copy Citation
Share
Share
Share to social media
Feedback
External Websites
Feedback
Thank you for your feedback
Our editors will review what you’ve submitted and determine whether to revise the article.
External Websites
- Hyperphysics – Primary Colors
- Art in Context – Primary Colors – What Are the Primary Colors in Color Theory?
Also known as: primary color, primary hue
Written by
Connie Deng
Connie Deng is a writer specializing in fine arts. She graduated from Northwestern University, where she majored in journalism as well as art theory and practice.
Connie Deng
Fact-checked by
The Editors of Encyclopaedia Britannica
Encyclopaedia Britannica’s editors oversee subject areas in which they have extensive knowledge, whether from years of experience gained by working on that content or via study for an advanced degree. They write new content and verify and edit content received from contributors.
The Editors of Encyclopaedia Britannica
Last Updated: Oct 9, 2023 • Article History
Table of Contents

primary colours of light
Category: Science & Tech
Key People: Piet Mondrian . (Show more)
Related Topics: yellow blue green red cyan . (Show more)
primary colour, any of a set of colours that can be used to mix a wide range of hues. There are three commonly used primary colour models: RGB (red, green, and blue), CMY (cyan, magenta, and yellow), and RYB (red, yellow, and blue). The colour variations between the models are due to the differences between additive and subtractive colour mixing.
Additive colour mixing
Additive colour mixing occurs when two or more colours, created through light waves, are combined before they reach the eye. This can be visualized by shining coloured lights onto a white wall. If red and green beams of light are combined in equal amounts, they create the colour yellow (in this case, yellow is a secondary colour—the result of a mixture of two primary colours—but in the subtractive CMY and RYB colour models, yellow serves as a primary colour). If a more saturated red beam is mixed with the same green beam, then the resulting light would be the colour orange.

The scientific basis of additive colour mixing comes from English physicist and mathematician Isaac Newton’s 1665 and 1666 experiments with light—specifically, the test in which he separated white light with a glass prism. Newton determined in his book Opticks (1704) that white light is a combination of all colours, which he listed as red, orange, yellow, green, blue, indigo, and violet. In the early 19th century, the mixing of coloured light was explored by English physicist Thomas Young, who theorized that the human eye perceives colour through three photoreceptors that are only sensitive to specific wavelengths on the visible spectrum. About 50 years later, German physicist Hermann von Helmholtz built upon Young’s theory and suggested that each of the three receptors could only receive short, medium, or long wavelengths.

The RGB colour model (red, green, and blue) was initially demonstrated in 1861 by Scottish mathematician and physicist James Clerk Maxwell in his projection of what is often called the first colour photograph. Using knowledge built from previous experiments with multicoloured spinning tops, Maxwell had British photographer Thomas Sutton take three black-and-white photographs of the same object—once each with red, green, and blue filters placed over the lens—which were printed on glass and projected together.

The RGB colour model also aligns with Helmholtz’s wavelength theory, with red, green, and blue as long, medium, and short wavelengths, respectively. When mixed with different combinations and ratios, these primary colours form a wide range of hues, and, when equal amounts of red, green, and blue light are combined, they form white light. The RGB colour model is used in digital devices, such as televisions and computers.
Subtractive colour mixing

When using subtractive colour mixing, the colourants absorb and selectively transmit or reflect light. This can be seen when a coloured filter is placed over a beam of light. If a yellow filter is used, all other colours are absorbed, leaving only yellow light shining through. It is also seen in paints and other pigments. Yellow paint absorbs blue and violet light while reflecting yellow light, as well as green and red light which combine to create more yellow light.

Get a Britannica Premium subscription and gain access to exclusive content.
When a different colour, such as blue—which absorbs yellow, orange, and red light—is mixed with yellow, the result is the coloured light that was not absorbed by either pigment. In the case of blue and yellow, the result would be green. As more pigments are combined, more light is absorbed, and the colour mixture progressively becomes darker.
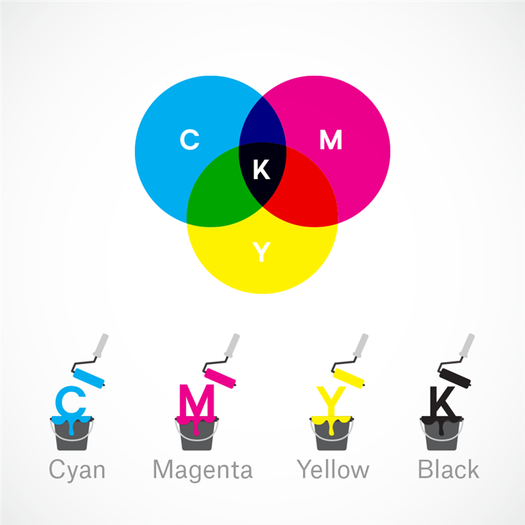
The CMY colour model (cyan, magenta, and yellow) aligns with the additive primary colours of red, green, and blue. Cyan absorbs red light, magenta absorbs green light, and yellow absorbs blue light. This colour set, with the addition of black, is often used when printing images.


Although red, yellow, and blue (the RYB colour model) are widely taught as main primary colours, the CMY colour model produces a larger range of colour mixtures. The RYB colour model is the oldest and perhaps most accessible of the three colour models, having likely been known since ancient times by artists working in paint and easily taught and visualized with art supplies in a classroom. The RYB and CMY colour models have often been conflated due to the misconception that cyan is equivalent to blue and that magenta is equivalent to red.
Another common misconception is that primary colours are “pure” and cannot be made by mixing other pigments. In reality, colours from the CMY model can be created from colours from the RYB model and vice versa. The RYB primary colour red can be made by combining magenta and yellow pigments, and the CMY primary colour magenta can be made by combining red and blue.
How to Mix Watercolors – Purple

“I’m not sure quite why, but mixing colors has always come quite naturally to me. I guess in some strange way I was blessed with an eye for color. That is – except for the color purple. Purple early on became my arch nemesis – it seemed that no matter how hard I tried I could never come up with the perfect purple color mixture that I imagined in my head.
Question: I mean why was this particular color so hard to achieve? I’d been taught is a young child red + blue mixed together made purple.
Um, obviously the person who had invented that combo had never mixed paint with me. After many failed attempts – I finally resorted to using purple paint directly from the tube. Now, while there is nothing wrong with doing this – it really limited my purple palettes.
So I started is wonder – why was it that my blue and red paint combos would turn into muddy purples or even deep tone grays?

COLOR WHEEL THEORY
Well the answer actually begins with a short overview of the color wheel. we all know there are warmer and color colors on the color wheel, right? Warmer colors referring to yellows, oranges, and reds. Meanwhile, cooler colors refer to blues, greens, and purples. Another tip you may or may not know is that when you mix a warmer color with a cooler color – they may produce a muddy color – such as mixing a Red with a Green, or a Purple with a Yellow.
So, now you may be wondering – What does this have to do with mixing Purple? Well, the reason is because each individual color on your color wheel has a warm tone and a cool tone. A good example of this is Red.
Warmer reds would appear more orange in tone – yet cooler red would appear more purple rose pink. Now, here’s where everything will start to make sense – if I mix a warm red tone – such as cadmium red with a cooler blue such as cobalt blue – the two will produce that strange muddy gray. This is because you are mixing a warm and cool color together.
SOLUTION
Okay, so now you probably had an Eureka moment – but how do we actually apply what we have just learned? For me I actually love to use those muddy purple gray colors for shadows. They appear so realistic and give a hint of color without being a dull boring black or gray. My favorite color combos. My favorite color combos for these type of colors are warm (Ketchup) Red colors mixed with a cool deep blue color hue.
Gray Hue Purples:
- Cadmium Red + Cobalt Blue
- Scarlet Lake + Payne’s Gray
For any other Purple Colors I like to stay in the Cooler Red/Purple Tones. If you want a Warmer tone of purple make sure to add more pink paint to your mixture. If you desire more of a cool purple hue add more blue.
Warm Purple Hue Mixtures:
- More Alizarin Crimson + Cobalt Blue
- More Permane nt Carmine + Antwerp Blue
- More Rose Madder + Cobalt Blue
Cooler Purple Hue Mixtures:
- More Cobalt Blue + Rose Madder
- More Antwerp Blue + Permanent Carmine
- More Cobalt Blue + Alizarin Crimson

And finally, if you prefer a bright vibrant purple I recommend mixing Mauve with Cobalt Turquoise. Yep you heard me right you are mixing a green with a deep pink.
That is something they didn’t teach you in elementary school – mixing a green color and pink color together will give you a bright royal purple. The reason this works is because turquoise is still considered a blue tone (just a warmer tone of blue on our color wheel). By mixing it with mauve (which has a warmer tone of pink) you will get this bright vibrant royal purple.
Below I’ve included an example of an illustration I painted only using purples and gold ink 🙂

And that’s how I solved my purple problem.

About Author
Carrie Luc
Hi there! My name is Carrie and I’m a Watercolor Misfit! What’s a Watercolor Misfit? Well, anyone who is willing to try new things and not afraid to get their hands covered in paint! So what do you say, are you a Misfit-ian?
Further Reading.

October 12, 2016

January 1, 2020
6 Comments
Margi
November 10, 2016 at 7:19 am
Hi Carrie Thank you so much for sharing all your knowledge on watercolor. Really appreciated. As a beginner painter (from years ago) you have given me inspiration to try watercolors and also paint again. Take care
Margi
Australia Reply
Lorraine
December 12, 2016 at 6:39 am
You inspire me. With your drawings to the color choices you use. It’s fresh, it’s modern, it’s just fun. Thank you Reply
Misfit
December 12, 2016 at 11:43 pm
Thank you so much! Been working on my style for a while and finally think I’ve nailed it! 😀 Glad you like it too! Reply
Karen Coyle
October 5, 2017 at 3:50 pm
Hi Carrie
As a new artist you have explained so nicely, the techniques of watercolor. It has made it fun for me to learn n enjoy painting. Love your fun,fresh style. Thank you Reply
The fundamentals of understanding color theory

Color theory is both the science and art of using color. It explains how humans perceive color; and the visual effects of how colors mix, match or contrast with each other. Color theory also involves the messages colors communicate; and the methods used to replicate color.
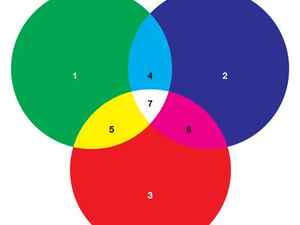
In color theory, colors are organized on a color wheel and grouped into 3 categories: primary colors, secondary colors and tertiary colors. More on that later.

So why should you care about color theory as an entrepreneur? Why can’t you just slap some red on your packaging and be done with it? It worked for Coke, right?
Color theory will help you build your brand. And that will help you get more sales.
Let’s see how it all works:
- RGB: the additive color mixing model
- CMYK: the subtractive color mixing model
- Color wheel basics
- Hue, shade, tint, tone
- Complementary colors
- Analogous colors
- Triadic colors
- Why color theory is important
Understanding color –
Color is perception. Our eyes see something (the sky, for example), and data sent from our eyes to our brains tells us it’s a certain color (blue). Objects reflect light in different combinations of wavelengths. Our brains pick up on those wavelength combinations and translate them into the phenomenon we call color.
When you’re strolling down the soft drink aisle scanning the shelves filled with 82 million cans and bottles and trying to find your six-pack of Coke, what do you look for? The scripted logo or that familiar red can?
People decide whether or not they like a product in 90 seconds or less. 90% of that decision is based solely on color. So, a very important part of your branding must focus on color.
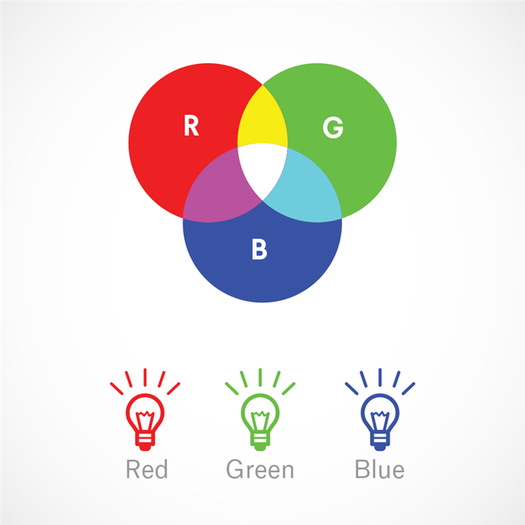
RGB: the additive color mixing model

Humans see colors in light waves. Mixing light—or the additive color mixing model—allows you to create colors by mixing red, green and blue light sources of various intensities. The more light you add, the brighter the color mix becomes. If you mix all three colors of light, you get pure, white light.
TVs, screens and projectors use red, green and blue (RGB) as their primary colors, and then mix them together to create other colors.
Why should you care?
Let’s say you have a very distinct brand with a bright yellow logo. If you post the logo on Facebook, Twitter or your website and don’t use the correct color process, your logo will appear muddy instead of that bright yellow. That’s why, when working with files for any screen, use RGB, not CMYK.
CMYK: the subtractive color mixing model
Any color you see on a physical surface (paper, signage, packaging, etc.) uses the subtractive color mixing model. Most people are more familiar with this color model because it’s what we learned in kindergarten when mixing finger paints. In this case, “subtractive” simply refers to the fact that you subtract the light from the paper by adding more color.

Traditionally, the primary colors used in subtractive process were red, yellow and blue, as these were the colors painters mixed to get all other hues. As color printing emerged, they were subsequently replaced with cyan, magenta, yellow and key/black (CMYK), as this color combo enables printers to produce a wider variety of colors on paper.
Why should you care?
You’ve decided to print a full-color brochure. If you’re investing all that money into your marketing (printing ain’t cheap!), you expect your printer is going to get the colors right.
Since printing uses the subtractive color mixing method, getting accurate color reproduction can only be achieved by using CMYK. Using RGB will not only result in inaccurate color, but a big bill from your printer when you’re forced to ask them to reprint your entire run.
The color wheel –
I don’t know about you, but when I was a kid, the best part about going back to school in the fall was getting that new, pristine 64-count box of Crayola crayons. The possibilities seemed endless. Until I’d inevitably lose the black crayon.
Understanding the color wheel and color harmonies (what works, what doesn’t and how color communicates) is just as exciting as that new box of crayons. No really.
Being able to understand the terms and processes that go along with color will help you knowledgeably communicate your vision with your designer, printer, or even (maybe) an Apple Store Genius.

Color wheel basics
The first color wheel was designed by Sir Isaac Newton in 1666 so it absolutely predates your introduction to it in kindergarten. Artists and designers still use it to develop color harmonies, mixing and palettes.
The color wheel consists of three primary colors (red, yellow, blue), three secondary colors (colors created when primary colors are mixed: green, orange, purple) and six tertiary colors (colors made from primary and secondary colors, such as blue-green or red-violet).
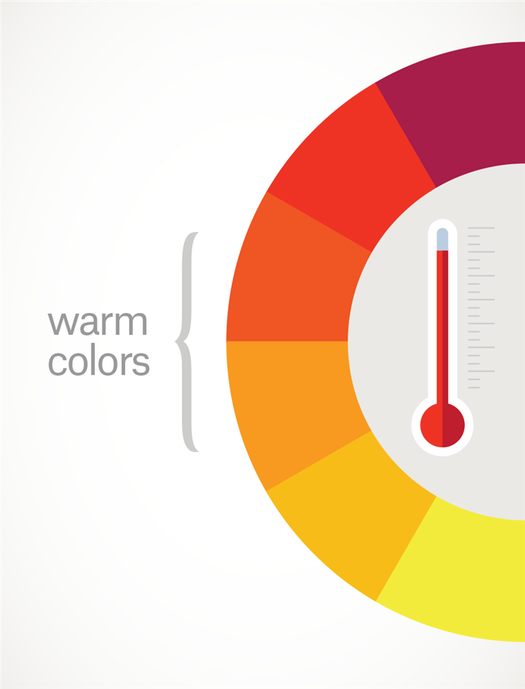
Draw a line through the center of the wheel, and you’ll separate the warm colors (reds, oranges, yellows) from cool colors (blues, greens, purples).


Warm colors are generally associated with energy, brightness, and action, whereas cool colors are often identified with calm, peace, and serenity.
When you recognize that color has a temperature, you can understand how choosing all warm or all cool colors in a logo or on your website can impact your message.
Hue, shade, tint and tone
Let’s go back to that 64-pack of crayons from our first day of school. (Remember “raw umber”? What is an umber anyway, and is it actually better raw than cooked?) Anyway, you might be wondering, how we got from the twelve colors on our original color wheel to all those crayons? That’s where tints, shades, and tones come in.




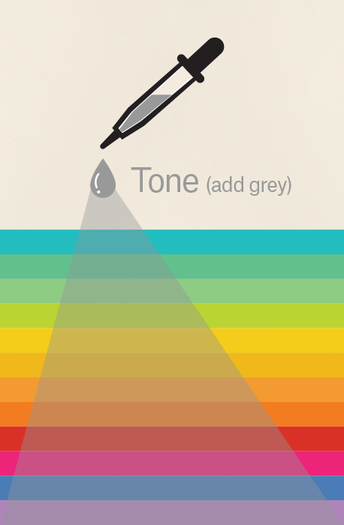
Simply put, tints, tones and shades are variations of hues, or colors, on the color wheel. A tint is a hue to which white has been added. For example, red + white = pink. A shade is a hue to which black has been added. For example, red + black = burgundy. Finally, a tone is a color to which black and white (or grey) have been added. This darkens the original hue while making the color appear more subtle and less intense.
Color schemes
Let’s talk schemes… (And not the kind that cartoon villains concoct. Bwahaha!) We’re talking color schemes. Using the color wheel, designers develop a color scheme for marketing materials.



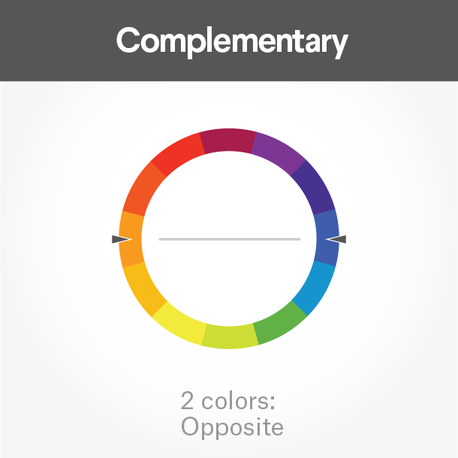
Complementary colors
Complementary colors are opposites on the color wheel—red and green, for example.

Because there’s a sharp contrast between the two colors, they can really make imagery pop, but overusing them can get tiresome. Think any shopping mall in December. That being said, using a complementary color scheme in your business marketing offers sharp contrast and clear differentiation between images.
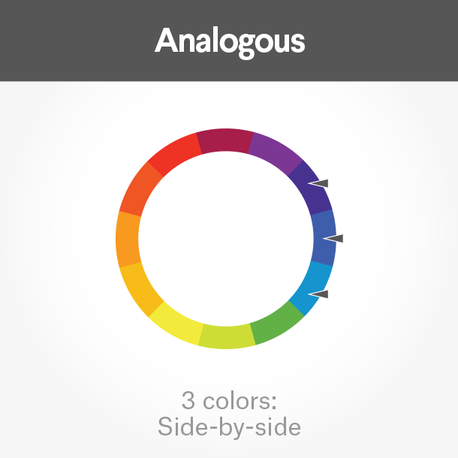
Analogous colors
Analogous colors sit next to one another on the color wheel—red, orange and yellow, for example. When creating an analogous color scheme, one color will dominate, one will support and another will accent. In business, analogous color schemes are not only pleasing to the eye, but can effectively instruct the consumer where and how to take action.

The Tostitos website uses an analogous color scheme. Notice the bright orange navigation bar draws the eye to explore the site, and accent-colored links at the bottom direct hungry consumers with the munchies to “Buy Online.”

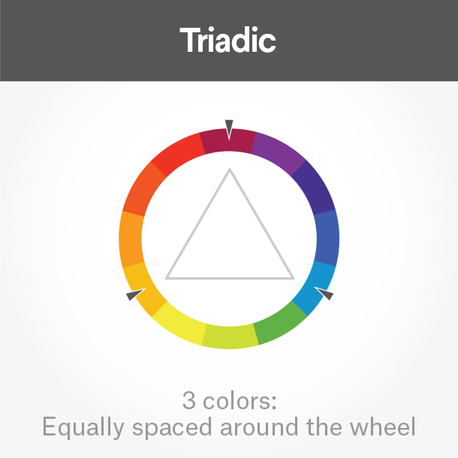
Triadic colors
Triadic colors are evenly spaced around the color wheel and tend to be very bright and dynamic.
Using a triadic color scheme in your marketing creates visual contrast and harmony simultaneously, making each item stand out while making the overall image pop.
Burger King uses this color scheme quite successfully. Hey, is it lunchtime yet?
But really, why should you care about color theory?
Two words: branding and marketing.
No wait, three words: branding, marketing and sales.
With this basic knowledge about colors and color schemes, you’re prepared to make effective branding decisions. Like what color your logo should be. Or the emotions that colors evoke in a consumer and the psychology behind color choices on your website.
Think it doesn’t matter? Take a look at this article on color combinations from hell. It just hurts.
Not only can knowledge of color theory guide you in your own marketing, it can also help you better understand what your competition is doing.

Web design by mute_work

Web design by Mila Jones Cann

Web design by MercClass
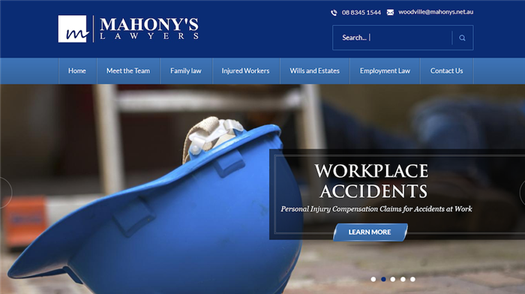
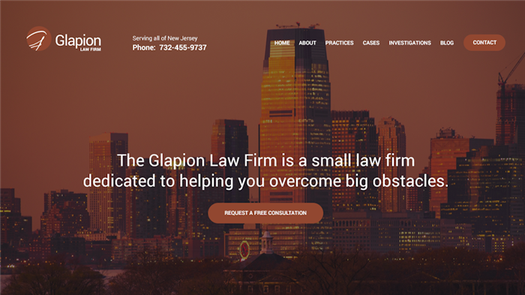
In a side-by-side comparison of three law firm web pages, you’ll notice a variety of analogous color schemes. Blue is generally associated with dependability, brown with masculinity, and yellow with competence and happiness. All of these are positive associations in a field that stereotypically has negative connotations, such as dishonesty or aggression.
Making your brand stand out and appeal to your target, plus understanding that poor colors can mean poor sales—that’s why you should care about color theory.
Want to know more about the emotions that colors evoke, and how color psychology can help you in selecting the best colors for your logo?
Get expert help branding your business
Our designers can create the perfect look for your brand.
This article was originally written by Peter Vukovic and published in 2012. The current version has been updated with new information and examples.
The author

At age 7, after penning her critically acclaimed autobiography, Kris discovered the satisfaction derived from crafting well-written prose. A career emerged. When she isn’t running 5Ks or imagining (aka, deluding herself) that George Clooney is secretly in love with her, she’s exploring new ways to make a kajillion dollars as a freelance writer. Apparently, posting to Facebook every day, all day long is not as lucrative as one might think.
Tags
Related articles

Colors and emotions: how colors make you feel

44 logo color combinations to inspire your next logo design

40 colorful logos that are brighter than the rainbow
Comments
Jenn
Nov 20 2022
Once you get the knowledge of color theory how do you apply it? How would one practice applying color theory?
Person
Nov 20 2022
Use it through art mediums, play with colors online, incorporate it into your life. Stuff like that is great practice and can make you really familiar with the color theory.
Olufemi
Nov 20 2022
You buy some paint and do some practicals.
john adams
Nov 20 2022
I understand what your saying but unfortunately it can’t be used outside of torturing freshman highschool students leaning this in art 1
Denny
Nov 20 2022
Its a good article… but i feel its a 25% covered only…
Ibnu Syarif
Nov 20 2022
Thank you Peter, for writing a good article,cause i often get confused when it comes to play with colors.
blah
Nov 20 2022
this did not help much….. BUT it was a good article so well done for that
Aria Kazemi
Nov 20 2022
Very basic … just what I wanted.
the only thing I would ask for is some references to read more.
aliyah o
Nov 20 2022
MT Grave
Nov 20 2022
Bala
Nov 20 2022
Sean
Nov 20 2022
Great article. Really useful.
If you’re interested in playing with these, this tool is a handy for correctly mixing the colours above with paint – http://www.juicysatsuma.com/paintmixer/
It lets you change the hue, saturation and lightness of colours, so you can create palettes that are monocromatic, analogous, complimentary, or triads.
Adam MacKay
Nov 20 2022
By far the most “popular” additive color model. Each color is described as set of Red, Green and Blue values on a scale from 0 to 255.
Just to add to the above
The reason its 0 to 255 is because we mainly use computers nowadays
As every one knows computers work in BINARY which is the famous 0’s and 1’s
255 = 1 Bite (which is 8 bits) or 111111111
To convert Binary to Decimal you would use the following scale
128 – 64 – 32 – 16 – 8 – 4 – 2 – 1
or
1-1-1-1-1-1-1-1
Add 128 + 64 + 32 + 16 + 8 + 4 + 2 + 1 and you will end up with 255
When using HTML colours
#000000
This then goes from Binary to Hexidecimal
Which uses 16 Bits instead of 8
This is represented as 0 1 2 3 4 5 6 7 8 9 opps what comes next? A B C D E F
Hex is always 2 characters such as 00 3D CF
It uses the RGB method (Red Green and Blue) or Primary Colours
The human eye has rods and cones (the cones are responsible for RGB reception)
Since we now know its in RGB format and it uses HEX which is 2 characters it appears as such
#FFFFFF = White this is since its FULL red, FULL Green, Full Blue or 255 Red, 255 Green and 255 Blue
#0000000 = Black since its none of the 3 colours
#FF0000 = Red
#00FF00 = Green
#0000FF = Blue
now
#FFFF00 = Yellow since its full Red and Full Green
If you wanted a light red or pale Pink
#FF6060 would give you pink since its FULL red and the higher the other 4 digits are the closer to white it becomes
GENT
Nov 20 2022
THIS IS GOOD….PLS I NEED MOR
Naveen Chouhan
Nov 20 2022
aweome content really helpful…
Sharath kumar
Nov 20 2022
Hello Peter, Any books that you would suggest on Color theory?
kesha
Nov 20 2022
hi, I am a license cosmetologist for 6 months and yet I still cant understand color any suggestions of a easy way to remember
john cool
Nov 20 2022
is good but i have problem with colour and my produce in china
i gave him red C:1M:100 Y:100 K:1 but after production came out as orange why
please can someone explain to me why colour mistakes
Alexander Pug
Nov 20 2022
Not the correct amount of color…
Jean
Nov 20 2022
This was a decent essay on color, but a little light (pun not intended) on the physics. The term “wavelength” is dangling – wavelength of what?
I will give a good introduction:
Like the fundmental force of gravity, there is also the fundamental force of electromgnetism, which folks of the modern age take advantage of with anything that gets powered from an electrical outlet. An aspect of this electromagnetic force is it can travel a a wave though space, in a similar way that a water wave travels in a body of water – called, appropriately, an eletromagnetic wave.
An electromagentic wave travels at the speed of light and has a certain wavelength and a corresponding frequency, ehich are inversely related. If the wavelength is high enough – which is the same as saying the frequency is low enough – then this wave can be use to carry radio signal (e.g., between 88-108 MHz, FM radio), but it the wavelength is a lot smaller, a little under a millionth of a meter, then the electromagnetic wave is something that can be picked up the cells in the retina the human eye, and hence is called visible light. (NOTE: any mention of “human” could be made to a lot of other animals.)
The human eye is not limited to detecting a single wavelength of visible light, but rather a range of wavelengths. The relative intensity of the various wavelengths within this visible range (mathematically, there would be an infinite number of wavelengths, just as there are infinite number of real numbers between the whole numbers 0 & 1) as picked up by the eye is called the visible spctrum, and it can be depicted as a smooth graph across the wavelengths. To make sense of the variability of any particular spectrum, the human eye & brain map out any given spectrum into a 3-dimensional space, and such that these 3 independent dimensions correspond to certain wavelengths within visible light, and the wavelengths that are pure within this mapping correspond to what we call the red. green & blue (RGB) colors, which are called the primary colors. (The reason that they correspond to these colors is that the light detectors, called rods, in the retina have maximum excitation for these wavelengths, and less excitation for other wavelengths.) So in essence, what “color” is is simply a concept that is based on the variability of the wavelength of visible light.
But the wavelengths for red, green & blue are only 3 distinct values. There are many other (again, an infinite number) wavelengths that exist, and indeed, this is what is seen in nature’s wonderful gift on a sunny yet rainy late afternoon (or early morning) day – the rainbow. These other colors are also processed by retina & brain, but are assigned a non-pure mapping, so that there is more than just one of the components of RGB in the color mapping. Light that is of a single wavelength is called a spectral color, and all visible light is made up of some combination of all these spectral colors at some relative intensity. The key point about human perception of color is that as far as the brain is concerned, the net color is some point in 3-D (i.e., 3 dimensions, just like physical space) space of RGB. (Actually, the brain can use almost any combination of any 3 wavelengths as the mapping reference, but since the retina is tuned into RGB, it is best to just use that mapping.)
So when humans wanted to generate artificial color (i.e., as opposed to what nature shows), they figured out that the way to do this was to look for pigments in the general colors of red, blue & yellow and then appropriately mix them up to get a full range of color, as this allowed for the best range. Further improvements led to the optimal set of 3 colors, which we know a magenta, cyan & yellow (MCY) (with magenta & cyan being considered as a form of red & blue, respectively). However, this was the color generation using pigments; an inverse way of color generation involved using translucent sheets in front of white light, with the best set of 3 colors being the RGB that just happening to match the primary colors that the retina & brain conceive of as being pure in the 3-D mapping! And as it turns out, the MCY colors correspond to the 3 combinations of the 3 primary RGB colors taken 2 at a time, which makes sense as pigments involve attenuating colors – the magneta, yellow & cyan pigments attenuate green, blue & red light, repectively.
So finally, the technology of color television (and by extension, the color computer screen) is the reproduction of light meant to stinulate the retina for the brain to conceive of a certain net spectrum of wavelengths. And since the retina is tuned to the RGB color set, it is no wonder that color generation technology simply reproduces the wavelengths of only these colors; this was wonderfully seen in the early Sony Trinitron color TV, where someone could get close to the screen and see all the little RGB rectangles that when viewed form afar looked like a natural scene. Of course, that technology was analog, and in today’s digital realm, the RGB intensities are realized as a set of 3 natural numbers, with each number being a byte value (i.e., from 0 to 255), and the net color thus a 3-byte number that is a 6-digit hexadecimal number that every digital graphical designer knows about.