Why myPaintLab Custom Production: myPaintLab produces for each customer order. That means we print and configure for every order placed by customers. We do not produce standard products with mass production assembly. We produce exactly what customers have decided from our wide range of themes and formats. Paint by Numbers Art: We explore new themes that are suitable for Paint by Number method and ensure Paint by Numbers can go way beyond simple hobby painting and one can paint real artworks with painting by numbers. Innovation: We keep developing themes that cover extraordinary art styles and motifs. We also innovate the designs and formats of Paint by Numbers. We build extra-large format themes and develop more panels designs that are suitable for impressive room decorations.
::after
In CSS, ::after creates a pseudo-element that is the last child of the selected element. It is often used to add cosmetic content to an element with the content property. It is inline by default.
Note: The pseudo-elements generated by ::before and ::after are contained by the element’s formatting box, and thus don’t apply to replaced elements such as , or to elements.
Syntax
::after content: /* value */; /* properties */ >
If the content property is not specified, has an invalid value, or has normal or none as a value, then the ::after pseudo-element is not rendered. It behaves as if display: none is set.
Note: CSS introduced the ::after notation (with two colons) to distinguish pseudo-classes from pseudo-elements. For backward compatibility, browsers also accept :after , introduced earlier.
Examples
Simple usage
Let’s create two classes: one for boring paragraphs and one for exciting ones. We can use these classes to add pseudo-elements to the end of paragraphs.
HTML
p class="boring-text">Here is some plain old boring text.p> p>Here is some normal text that is neither boring nor exciting.p> p class="exciting-text">Contributing to MDN is easy and fun.p>
CSS
.exciting-text::after content: " ; color: green; > .boring-text::after content: " ; color: red; >
Result
Decorative example
We can style text or images in the content property almost any way we want.
HTML
span class="ribbon">Look at the orange box after this text. span>
CSS
.ribbon background-color: #5bc8f7; > .ribbon::after content: "This is a fancy orange box."; background-color: #ffba10; border-color: black; border-style: dotted; >
Result
Tooltips
This example uses ::after , in conjunction with the attr() CSS expression and a data-descr custom data attribute, to create tooltips. No JavaScript is required!
We can also support keyboard users with this technique, by adding a tabindex of 0 to make each span keyboard focusable, and using a CSS :focus selector. This shows how flexible ::before and ::after can be, though for the most accessible experience a semantic disclosure widget created in some other way (such as with details and summary elements) is likely to be more appropriate.
HTML
p> Here we have some span tabindex="0" data-descr="collection of words and punctuation"> text span> with a few span tabindex="0" data-descr="small popups that appear when hovering"> tooltipsspan >. p>
CSS
span[data-descr] position: relative; text-decoration: underline; color: #00f; cursor: help; > span[data-descr]:hover::after, span[data-descr]:focus::after content: attr(data-descr); position: absolute; left: 0; top: 24px; min-width: 200px; border: 1px #aaaaaa solid; border-radius: 10px; background-color: #ffffcc; padding: 12px; color: #000000; font-size: 14px; z-index: 1; >
Result
Painting by numbers coral reef
Painting by numbers coral reef Paint by Numbers is known as a style of art performed by filling in pre-numbered areas on a canvas with specific matching colors of paints. No previous skills are required. myPaintLab offers thousands of contemporary designs and require no blending of colors, so painting a beautiful artwork is easy! This kit includes everything you need to get started. Choose the size, stretcher bars and stretching service combinations from the drop-down boxes above to order. Click to learn more about What Painting by Numbers is and check out more about the stretcher bars and stretching services that we offer.
 Why myPaintLab Custom Production: myPaintLab produces for each customer order. That means we print and configure for every order placed by customers. We do not produce standard products with mass production assembly. We produce exactly what customers have decided from our wide range of themes and formats. Paint by Numbers Art: We explore new themes that are suitable for Paint by Number method and ensure Paint by Numbers can go way beyond simple hobby painting and one can paint real artworks with painting by numbers. Innovation: We keep developing themes that cover extraordinary art styles and motifs. We also innovate the designs and formats of Paint by Numbers. We build extra-large format themes and develop more panels designs that are suitable for impressive room decorations.
Why myPaintLab Custom Production: myPaintLab produces for each customer order. That means we print and configure for every order placed by customers. We do not produce standard products with mass production assembly. We produce exactly what customers have decided from our wide range of themes and formats. Paint by Numbers Art: We explore new themes that are suitable for Paint by Number method and ensure Paint by Numbers can go way beyond simple hobby painting and one can paint real artworks with painting by numbers. Innovation: We keep developing themes that cover extraordinary art styles and motifs. We also innovate the designs and formats of Paint by Numbers. We build extra-large format themes and develop more panels designs that are suitable for impressive room decorations. 
What’s in the package? – 1 x acrylic-based paint set and painting instructions – 1 x pre-printed numbered high-quality canvas – 3 x paint brushes – Optional: Stretcher Bars and Stretching Services
Why Painting By Numbers? – Paint your own artwork masterpieces yourself.
DIY Home Decoration – Perfect gifts for almost all ages – RELAX – Take your mind off anxieties and relieve stress – Paint together and create stronger bond with
your loved ones – Painting makes both adults and kids focus better – Painting practice enhances your real painting
skills and sense for colors
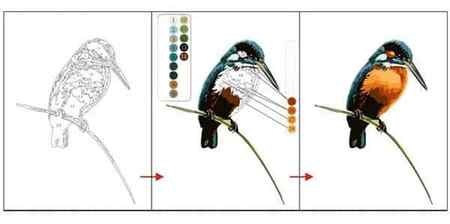
Painting By Numbers: Before – Work in Progress – After 

Step by step instructions for Painting By Numbers